La création de vidéo n’est pas toujours un art simple. Même pour de simple création, vous devez apprendre à utiliser des logiciels compliqués à prendre en main ou effectuer des commandes auprès d’agences ou de freelances spécialisés dans la création de vidéo simple ou des vidéos en motion design.
Qu’est-ce que le motion design ?
On pourrait traduire grossièrement « Motion design » par « Conception de mouvement ». On peut aussi retrouver l’idée d’animation graphique.
Sous format vidéo, les vidéos de type motion design ont pour d’animer, de mettre en mouvement, de donner vie à des éléments graphiques.
Désormais, ce format de vidéo se retrouve très régulièrement dans la publicité, des bannières (display) ou des vidéos tutoriels pour imager et expliquer des situations ou des produits.
L’application Jitter pour créer des vidéos motion design simplement
Jitter est une application fondée en 2020 et dont le siège social se situe à Paris. Cet outil permet d’animer simplement des vidéos. Jitter n’est pas un logiciel à installer sur votre ordinateur comme Photoshop.
Mais un outil que vous utilisez directement dans votre navigateur web préféré.
Ainsi, Jitter permet de concevoir de courtes animations en motion design ou autres pour embellir vos réseaux sociaux, vos présentations, votre site ou encore créer des publicités en format vidéo.
Trois grands avantages à utiliser la solution Jitter :
1- Sa facilité d’utilisation
De nombreux outils sont disponibles pour faire des montages vidéos ou créer des éléments de motion design. Toutefois des logiciels comme After Effect, Premier Pro ou encore d’autres logiciels de montages sont assez complexes à utiliser.
Jitter a l’avantage d’être simple à prendre en main mais également d’avoir de nombreux templates disponibles que vous pouvez utiliser et modifier en important vos propres éléments de votre entreprise (logo, design, couleur …)
De plus, vous pouvez retrouver de nombreuses vidéos sur leur chaine youtube pour créer votre contenu ou vous donner des idées de ce que vous pouvez créer.
2- Une solution en mode SAAS
A l’inverse de nombreuses solutions pour créer des vidéos, vous pouvez utiliser Jitter sur votre navigateur. Donc pas besoin d’installer un logiciel sur votre ordinateur.
Vous n’avez pas non plus besoin d’avoir un ordinateur puissant pour faire tourner Jitter. En somme, vous avez tous les avantages d’une solution SAAS pour créer des vidéos.
3- Son prix
Enfin, un autre avantage non négligeable est le prix de l’application Jitter. Vous pouvez créer et utiliser un compte Jitter gratuitement ou vous pourrez avoir accès à toutes les fonctionnalités de la solution.
Jitter propose un compte payant qui permet d’exporter vos vidéos dans la meilleure qualité possible (1080p, 60 fps (HD)) et donne également accès à une priorité au support de la solution.
Comment créer facilement une vidéo motion design avec Jitter ?
Un exemple avec la création d’une vidéo sous format d’une notification de smartphone.
Voici l’exemple que j’ai réalisé facilement avec la solution Jitter en moins de 10 minutes :
La première action est de vous créer un compte sur Jitter.
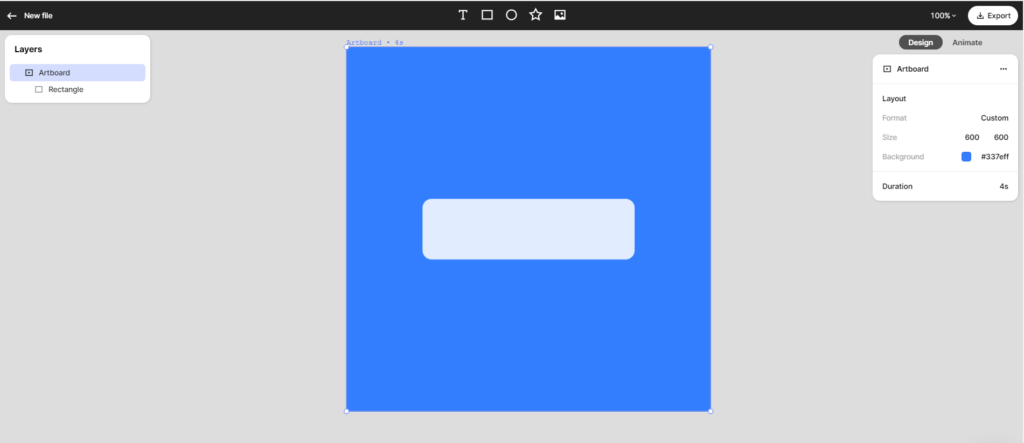
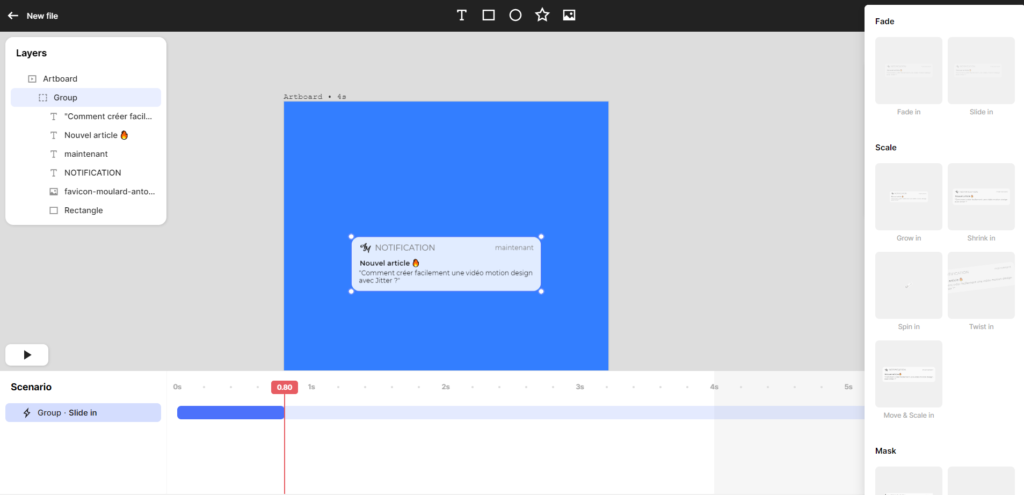
Vous arrivez alors sur une interface très similaire à celle-ci. Sur le coté droite de l’application vous pouvez changer la couleur de fond de votre vidéo. Mais également le temps total de votre création et également les dimensions de votre vidéo.
Sur ce premier screen, il y a un rectangle gris. Pour créer ce rectangle, il suffit simplement de cliquer sur le logo en rectangle en haut. Et vous verrez sur la partie droite toutes les options que vous pourrez appliquer sur ce rectangle.

Dans cet exemple, je n’ai eu besoin d’uploader qu’une image qui correspond au petit logo sur la gauche de la vidéo. L’ensemble des autres éléments ont directement été créés avec les possibilités de l’application Jitter (textes, rectangles, animations …).
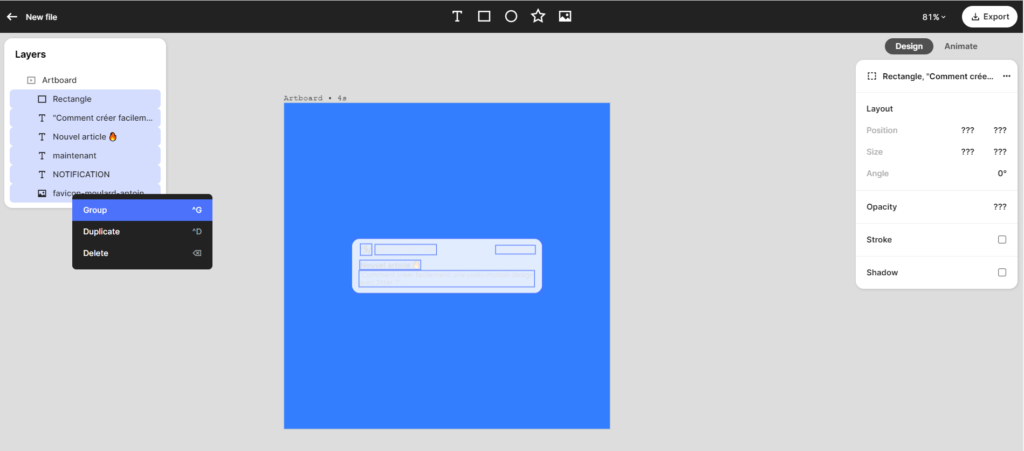
Sur la partie de gauche, vous pouvez voir l’ensemble des éléments que j’ai pu créer. Ils vont correspondre à la forme d’une notification de smartphone.
Vous pouvez les classer comme des calques sur Photoshop. Ainsi le calque le plus haut sera devant les autres. On peut le voir ici, le rectangle est positionné en premier et donc cacher les autres calques. Il faut donc placer le calque du rectangle tout en bas pour voir les autres calques.
Vous pourrez aussi créer des groupes de calques, qui vont vous servir pour appliquer des animations à l’ensemble des calques présents dans ce groupe. Pour faire un groupe, il faut sélectionner vos calques et faire un clic droit et « Group »

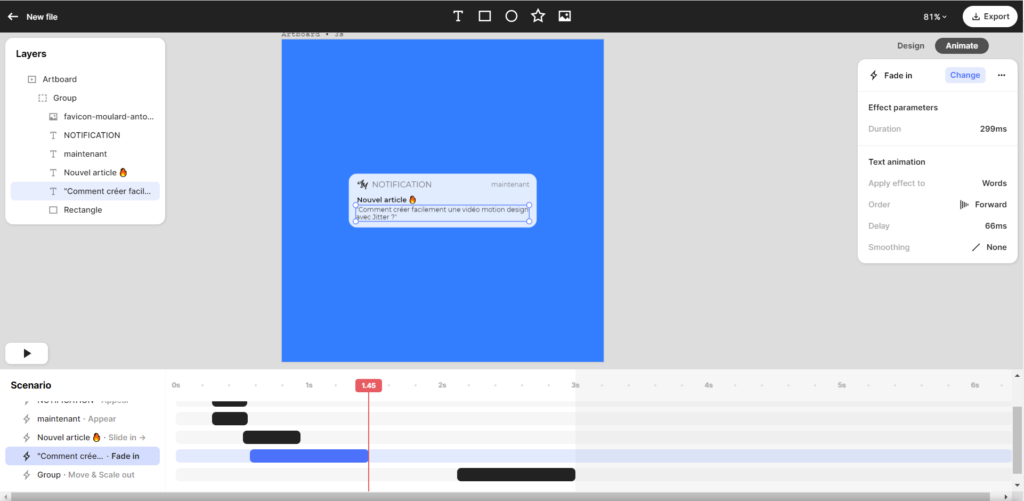
Pour finaliser la création de la vidéo, il faut passer dans le mode « Animate ». Vous pouvez changer en cliquer sur la partie de droite en haut de la box à coté de « Design ».
Vous verrez apparaitre, en bas de l’application, une timeline avec l’ensemble des « Groups » et des claques que vous avez ajouté dans la partie design. (Attention pour les « Group » dans la timeline. Pensez à développer le groupe en cliquant dessus pour voir l’ensemble des calques du groupe).

Dernière partie ou vous pouvez jouer avec la timeline et les calques mais aussi appliquer les animations sur chacun des calques. Le but est de créer votre animations comme vous le souhaitez.

Vous pourrez ensuite exporter votre vidéo en cliquant en haut à droite sur « Exporter ». Vous pourrez exporter au format vidéo ou au format gif votre création.
D’autres exemples de créations avec l’application Jitter
Vous pouvez retrouver de nombreux templates sur le site de Jitter sur ce lien : https://jitter.video/gallery/
Autre avantage de Jitter et des templates, si vous cliquez sur un template cela ouvre directement l’application avec toutes les configurations qui ont permis de créer le template que vous avez sélectionner et donc le modifier si vous le voulez.
Vous pouvez aussi consulter la chaine Youtube de Jitter ou vous retrouverez des tutoriels pour vos créations et simplifier la prise en main de l’outil. (Youtube Jitter)
Pourquoi faire du motion design ?
Le motion design est un type de vidéo qui va vous permettre de reprendre votre identité graphique. Un gros avantage, notamment en comparaison avec des publicités avec des acteurs ou des personnages.
Car eux devront répéter de nombreuses fois votre nom d’entreprise pour faire comprendre qui vous êtes.
Les vidéos en motion design permettent aussi de faire comprendre et de mettre en valeur des notions qui sont parfois difficiles applicables ou réalisations dans la réalité. De nombreux produits ou services en lien avec le virtuel ont du mal à trouver des exemples dans le monde réel.
Elles sont aussi, le plus généralement moins couteuses que les vidéos « classiques », car pas de caméra, pas d’acteur, pas de cadre, pas de location de studio etc …
Enfin, les vidéos motion design dont un style moderne et dynamique quand elles sont bien réalisées. De plus la vidéo est l’un des formats les plus appréciés et populaires sur internet et notamment en publicité.