Cet article est parfait pour ceux qui veulent passer sur Google Analytics 4, ceux qui souhaitent découvrir Google Tag Manager ou plus simplement ceux qui souhaitent configurer GA4 et GTM sur un nouveau site.
Pour simplifier les explications j’utiliserai parfois l’acronyme GA4 pour parler de Google Analytics 4 et de GTM pour Google Tag Manager. ⚙️
Google a mis en place une nouvelle version de Google Analytics en Octobre 2020 🆕. Cette version apporte de nombreux changements sur la plateforme Google Analytics mais également dans la gestion du tracking.
Sommaire
ToggleComment créer un compte Google Analytics 4 et récupérer son ID GA4 ?
Comment créer un compte Google Analytics 4 ?
Pour créer un compte Google Analytics, vous avez besoin d’une adresse mail 📧. Il faut ensuite aller sur le site de Google Analytics sur ce lien : https://marketingplatform.google.com/about/analytics/
Arrivé sur le site cliquez “Commencer gratuitement”. Vous arrivez sur la page de création de compte. Vous pouvez saisir une adresse mail ou cliquer sur « Créer un compte » puis renseigner les informations demandées ✍️.

Une fois votre compte créé, vous allez être redirigé vers une page de « Bienvenue👋 » de Google Analytics et vous allez cliquer sur le bouton qui devrait s’appeler “Commencer les mesures”.
Vous accédez aux premières configurations du compte pour créer une première propriété Google Analytics. Il faudra renseigner un nom pour le compte. Pour ce qui est des options des casses à cocher, vous pouvez les retirer si vous le souhaitez.
Enfin la dernière étape de cette configuration sera de donner l’URL du site ou vous souhaitez installer Google Analytics 4 puis sélectionner une catégorie.
Votre compte Google Analtytics 4 est désormais créé 🎉.
Comment récupérer l’ID Google Analytics 4 ?
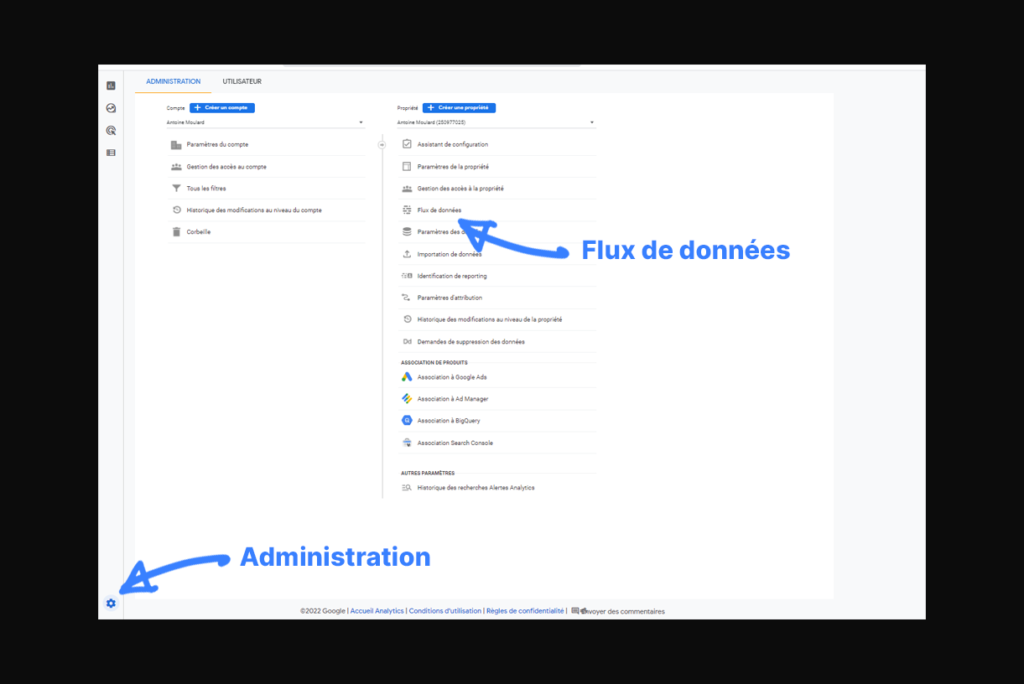
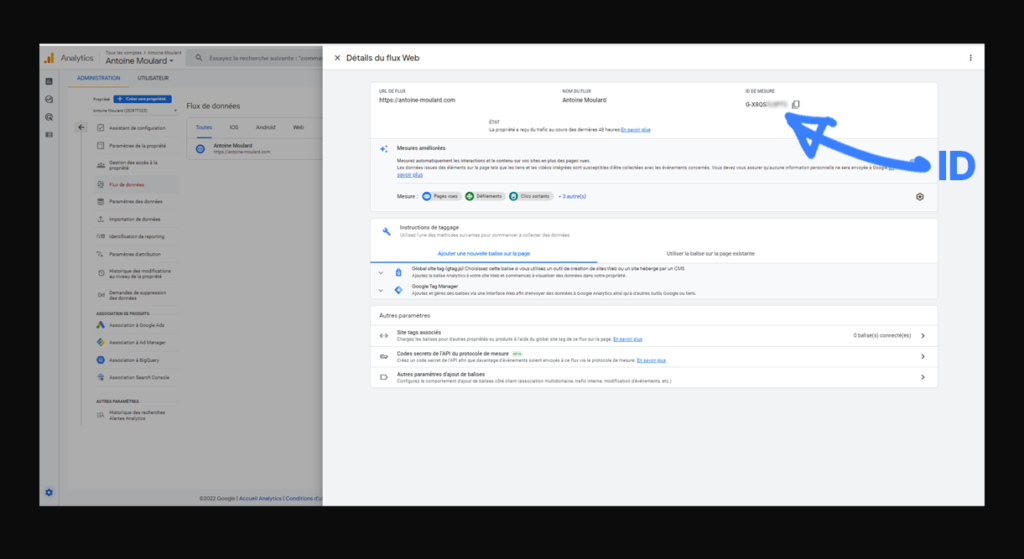
Pour récupérer un ID sur GA4, il faut aller dans la section « Administration » puis dans la colonne « Propriété » accédez à “Flux de données”💾.

Si vous n’avez jamais configuré cette section, elle est probablement vide. Il faut alors créer un flux sur Google Analytics.
Pour cela, on va cliquer sur “Ajouter un flux” et sélectionner Web car nous voulons analyser les données du site Web et non pas d’une application iOS ou Android.
Il faut ajouter l’URL du site web et lui donner un nom. Puis cliquer sur “Créer un flux”.
Une fois cela fait, une nouvelle ligne va apparaitre sur l’espace “Flux de données”. il faut cliquer dessus et vous allez avoir un ID de mesure commençant par G- quelque chose.

Cet ID va être nécessaire pour la création du tracking via Google Tag Manager. Vous pouvez le mettre dans un bloc-notes à coté 📝.
Parfait, nous avons désormais notre compte Google Analytics 4 et un ID. Passons maintenant sur Google Tag Manager.
Créer un compte Google Tag Manager et ajouter les scripts sur le site
Pourquoi créer un compte Google Tag Manager ?
Un compte Google Tag Manager permet de simplifier la gestion des trackers et autres évènements sur un site internet. Vous n’aurez plus qu’une seule balise à mettre sur votre site, cela va centraliser l’ensemble de vos scripts (GA, Pixel …).
Cela permet de réduire le nombre de ligne de code de votre site et donc améliore la vitesse de chargement des pages.
Centraliser, c’est aussi minimiser les erreurs de tracking. De plus les équipes marketing ou growth n’ont plus besoin d’avoir un accès direct au code du site pour modifier les évènements et le tracking sur le site.
Comment créer un compte Google Tag Manager ?
C’est très simple, il suffit d’accéder à ce lien : https://marketingplatform.google.com/intl/fr/about/tag-manager/ puis de cliquer sur “Commencer Gratuitement”.
Vous serez amené à vous créer un compte sur Google Tag Manager.
Comment récupérer les scripts GTM à mettre sur le site ?
Quand vous vous inscrirez, Google Tag Manager vous affichera une première pop-up avec les balises à ajouter sur votre site. L’une dans le Head du site et l’autre dans le Body.
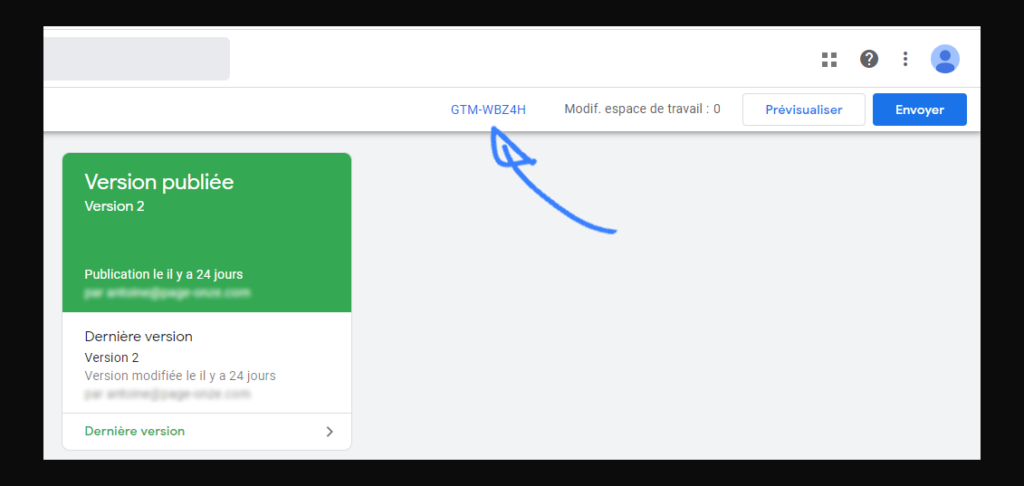
Vous pouvez retrouver à tout moment ces deux codes en allant sur votre compte puis en cliquant sur le lien bleu de la page d’accueil de Google Analytics.

Comment mettre les scripts Google Tag Manager sur WordPress Elementor ?
Dès lors que vous avez créé votre compte Google Tag Manager et que vous avez les deux scripts GTM, vous pouvez les mettre sur votre site.
Dans cet exemple, je vais prendre le cas d’un site sous WordPress & Elementor (l’un des CMS et éditeur le plus populaire au monde).
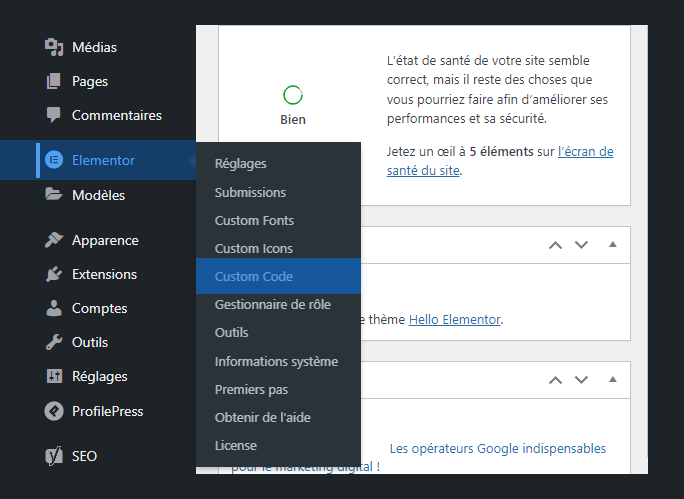
Sur Votre tableau de bord WordPress, vous devez aller sur Elementor puis sur “Custom Code”
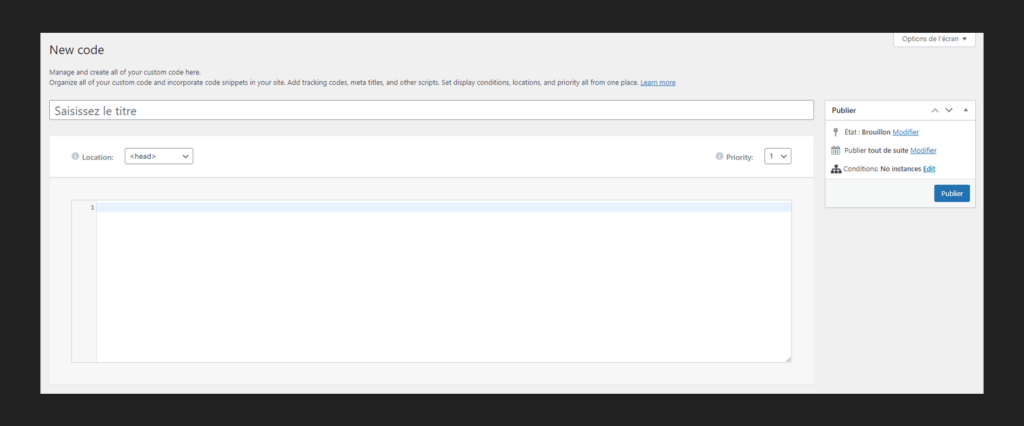
Vous allez ensuite cliquer sur “Ajouter un custom code”
Ici on va mettre le script dans le head puis un deuxième dans le body
Pour celui dans le Head :
On va donner un nom au code que vous souhaitez ajouter sur votre site. Il s’agit ici de donner un nom pour le retrouver plus simplement plus tard. Vous pouvez mettre ce que vous vous voulez.
Pour le premier script à mettre dans le head on va mettre la configuration suivante :
- Location : <head>
- Priority : 1
- Et copier/coller votre code GTM Head
- Puis cliquer sur « Publier »

Elementor va vous demander ou vous souhaitez mettre ce script. Ici nous allons sélectionner “Entier Site”.
Cliquer sur Save & Close
💡 Depuis, Google Tag Manager vous pourrez créer des évènements et déclencheurs en fonction de vos préférences comme par exemple sur une page spécifique pour un pixel Facebook. Donc ici on peut le mettre sur l’ensemble du site. (A vous de voir vos préférences et en fonction des spécificités ou non de votre site internet.)
Votre balise est maintenant créée et en ligne. On verra un peu plus tard comment vérifier que les scripts sont bien présents dans vos pages.
Passons maintenant au deuxième script à mettre dans le body de votre site.
Pour celui dans le Body :
Ici, on va effectuer les mêmes actions que pour la première sauf qu’au lieu de mettre <head> on va sélectionner <body> – Start.
- Location : <body> – Start
- Priority : 1
- Et copier/coller votre code Google Tag Manager body
Cliquez sur Publier puis mettre sur toutes les pages du site puis sauvegardez.
Vous avez maintenant deux Custom code sur votre WordPress.
Comment vérifier la présence des scripts ?
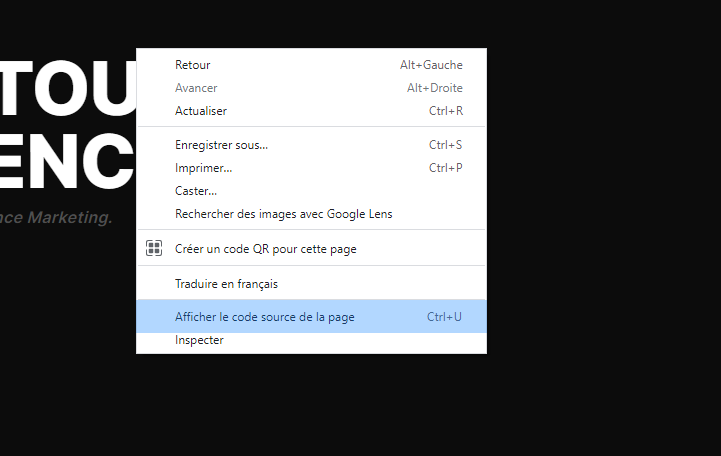
Pour vérifier manuellement si les deux scripts sont présents, vous pouvez aller sur votre page d’accueil faire un clic droit et cliquer sur “Afficher le code source de la page”
Vous pourrez alors rechercher dans le <head>si vous trouver bien le premier code que vous avez ajouté (un petit CTRL+F vous simplifiera la tâche).
Puis recherchez celui du <body> dans la page et si il est présent juste après l’ouverture de la balise <body>.
Si ils ne sont pas présents, je vous invite à refaire les étapes précédentes, notamment vérifier si vous avez bien cliqué sur Publier dans la partie Custom Code.
Si vous n’avez pas Elementor, généralement le thème que vous avez vous permet d’ajouter du code. Sinon, il existe de nombres extensions WordPress qui peuvent le faire aussi.
Si vous n’avez pas un WordPress, je vous conseille de rechercher sur Google le nom de votre CMS et Custom code, ou « Install Tracker » (exemple: Webflow Install Tracker)
Vous pouvez ajouter ces balises à la main avec un éditeur de texte sur vos pages. Pas de problème, toujours des solutions !
Ajouter Google Analytics 4 avec Google Tag Manager
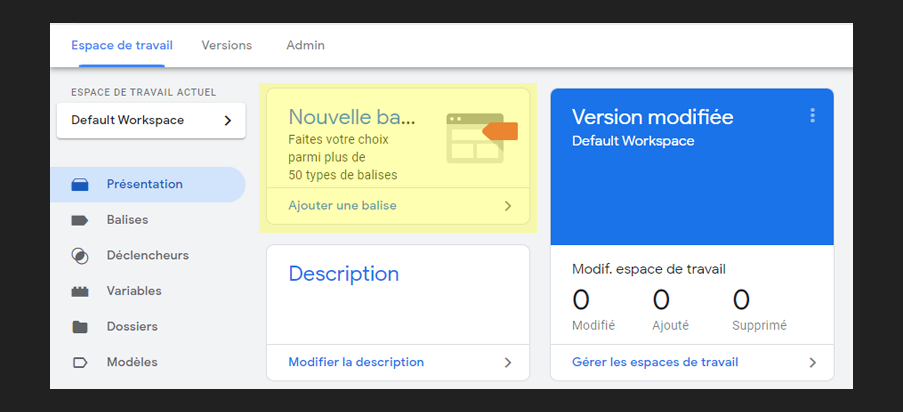
De retour sur Google Tag Manager, nous allons créer notre première balise. On va cliquer sur « Ajouter une balise. »

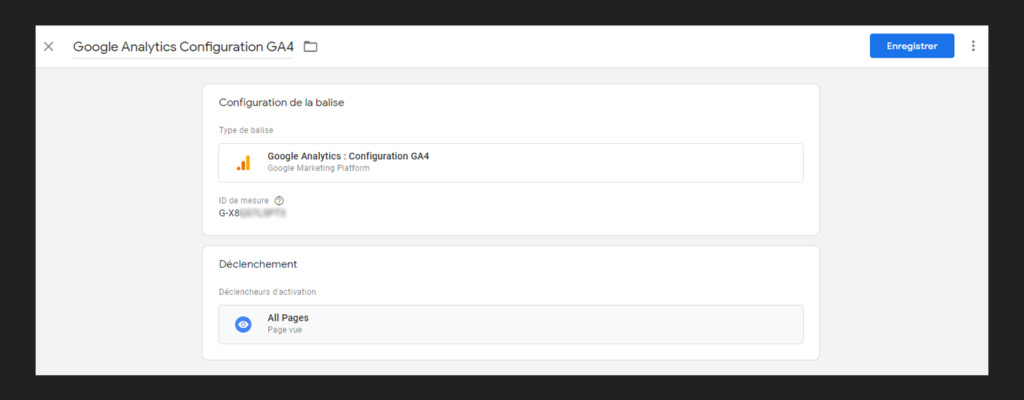
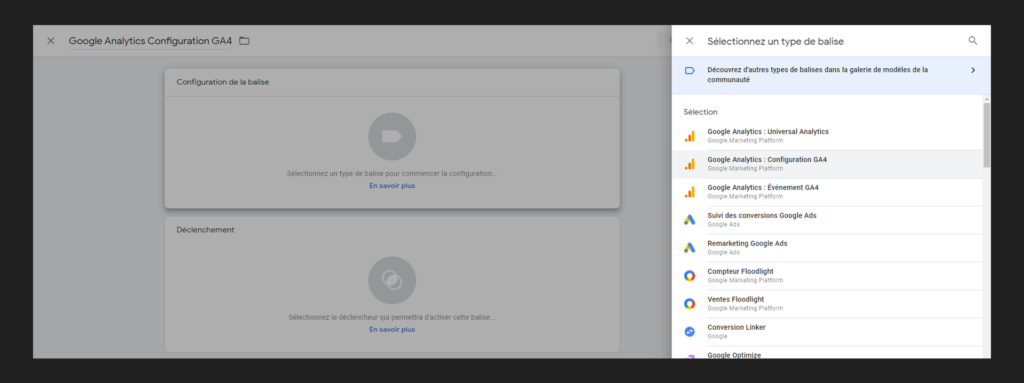
Nous allons commencer par lui donner un nom en haut à gauche. Ici vous pouvez mettre le nom que vous souhaitez, personnellement je vais mettre “Google Analytics Configuration GA4”
On va ensuite cliquer sur le premier espace “Configuration de la balise”. Un volet sur la droite va s’ouvrir avec plusieurs type de balises. Comme vous l’aurez deviné pour cet exemple, nous allons sélectionner “Google Analytics : Configuration GA4”

Dans la configuration de la balise, le premier élément à renseigner va être l’ID de mesure. Il s’agit de l’ID que nous avons préalablement récupéré sur Google Analytics. Il suffit juste de renseigner l’ID, vous n’êtes pas obligé de toucher aux autres éléments de configuration ici.
Dès lors que vous avez renseigné l’ID, on va maintenant ajouter un trigger ou un déclenchement en France.
L’idée ici est de dire quand est-ce et où la balise devra se déclencher. Pour un outil comme Google Analytics, on va vouloir qu’il se déclenche sur toutes les pages pour avoir des statistiques sur l’ensemble du site.
On va donc choisir “All Page” Page Vue puis cliquer sur enregistrer
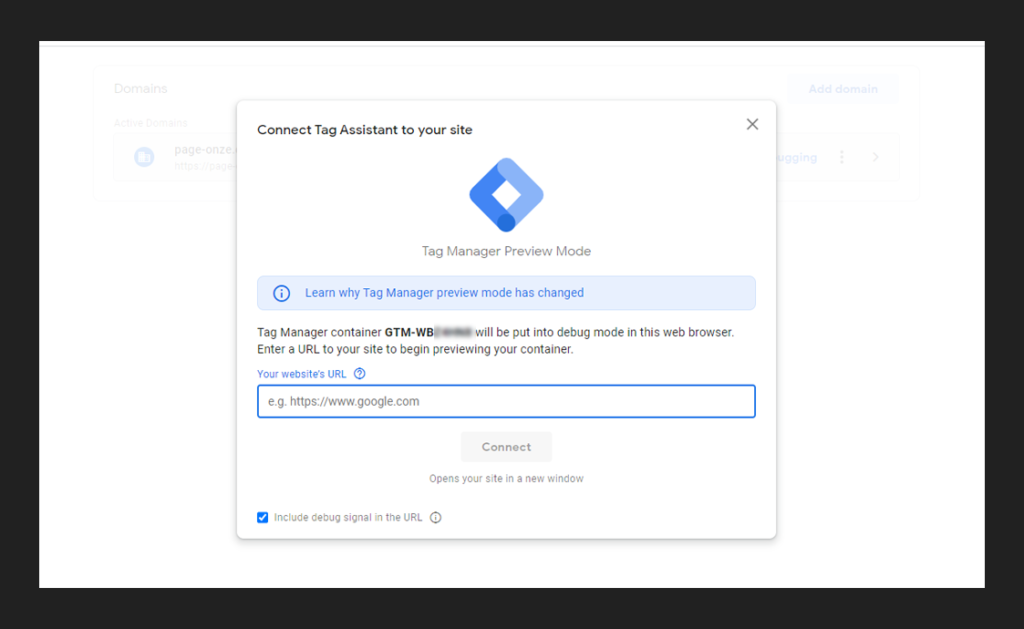
On va ensuite retourner sur la page d’accueil de Google Tag Manager et cliquer sur Prévisualiser.
Puis cliquer sur Se connecter pour vous devrez peut être renseigner l’URL de votre site puis cliquer sur se connecter.
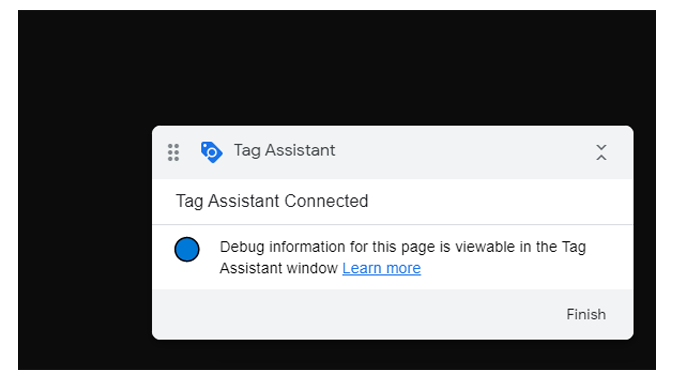
Un nouvel onglet va s’ouvrir avec votre site internet et vous devrez normalement voir une pop-up en bas à droite avec Marqué “Tag Assistant Connected”
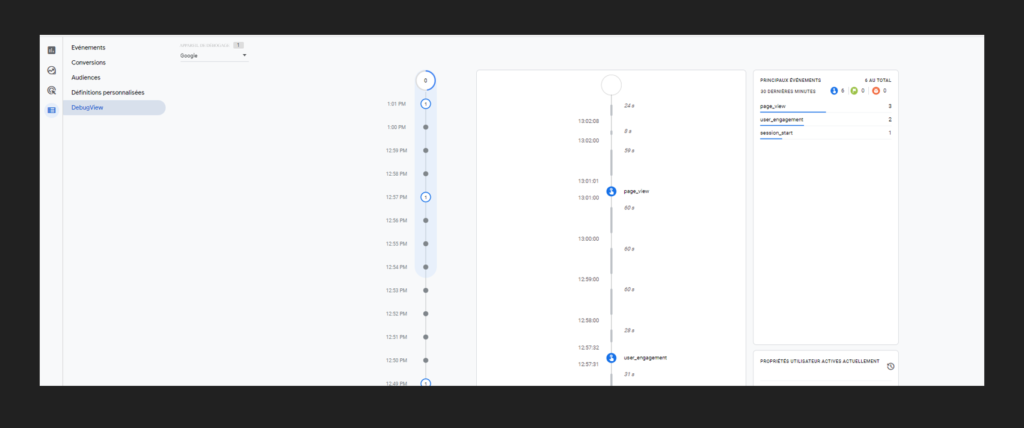
Vous pouvez ensuite retourner sur Google Analytics et accéder au mode débugger et vous devriez voir des informations s’afficher.
Vous pouvez aussi consulter la partie “Temps réel” sur Google Analytics pour voir si les trackings fonctionnent. Je vous conseille de naviguer sur plusieurs pages du site internet et d’attendre un petit peu et vous devriez voir les pages que vous avez consultées, apparaître dans cette section en temps réel.
Si vous aviez un ancien tracking Google Analytics sur le site penser à le retirer, aussi bien pour être certains que le tracking via Google Tag Manager fonctionne bien mais aussi car le doublon n’a aucune utilité.
Vous n’aurez plus qu’à publier (Envoyer) vos nouveaux paramétrages sur Google Tag Manager.