Google Sheets est un outil qui est bien trop souvent sous-estimé. On considère souvent qu’il s’agit juste d’un Excel en ligne. Cependant il offre de nombreuses possibilités avec les fonctions, les scripts ou encore les Add-ons disponibles.
Des fonctionnalités pas souvent visibles ou faciles à appréhender mais qui peuvent améliorer la lisibilité, la visibilité ou encore automatiser de nombreuses tâches dans votre quotidien.
Sommaire
ToggleUne fonction méconnue mais avantageuse, la fonction Sparkline !
Une fonction que vous ne connaissez peut être pas est la fonction SPARKLINE. Elle permet de générer des graphiques automatiquement à l’intérieur d’une cellule.
Evidemment, il y a l’ensemble des graphiques classiques que l’on peut retrouver et appliquer sur un ensemble de jeux de données. Toutefois les graphiques Sparkline s’intègrent bien mieux que les graphiques de base de Google Sheets. Notamment sur les tableaux avec de longs jeux de données sur une même feuille.
Ils permettent de visualiser simplement des séries de nombres qui peuvent être difficiles à analyser ou de mettre en valeur une donnée sur une série statistique. Ils donnent un sens à vos données et font une synthèse des informations présentes sur votre tableau.
Comment créer son premier graphique Sparkline sur Google Sheets ?
Prenons l’exemple le plus simple possible avec des variations de température sur une semaine.
Dans un premier temps, nous allons formuler un jeu de données avec des températures sur une ligne (Lundi, Mardi, Mercredi …).
Une fois cela fait, nous allons créer la formule Sparkline la plus basique. Elle va se présenter sous la forme d’un graphique linéaire.
=SPARKLINE(E22:K22) | La fonction plus la plage de données sélectionnée

La plage de données que vous devez sélectionner de la fonction SPARKLINE doit être une ligne unique, une colonne unique, deux lignes ou deux colonnes au maximum. Mais il faut plutôt essayer de rester sur une ligne ou une colonne pour que cela reste lisible.
Comment personnaliser les graphiques Sparkline sur Google Sheets ?

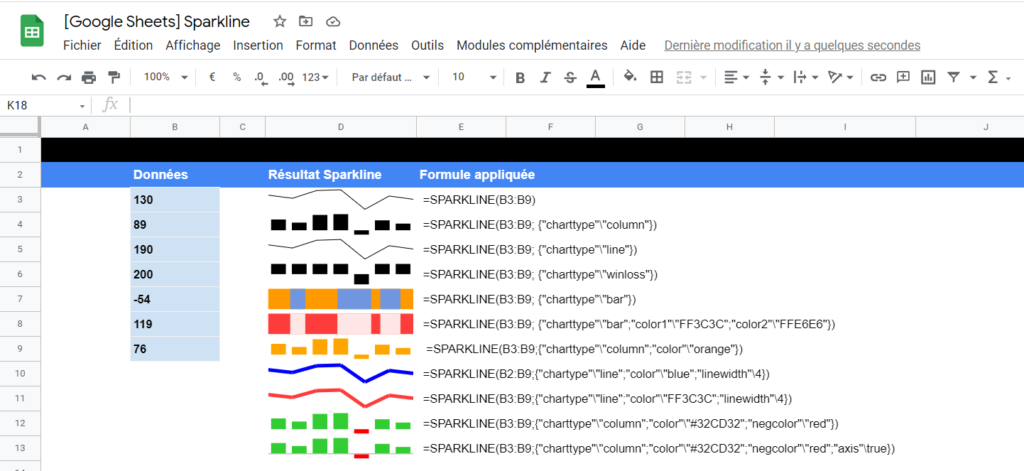
Les différents types de graphiques Sparkline

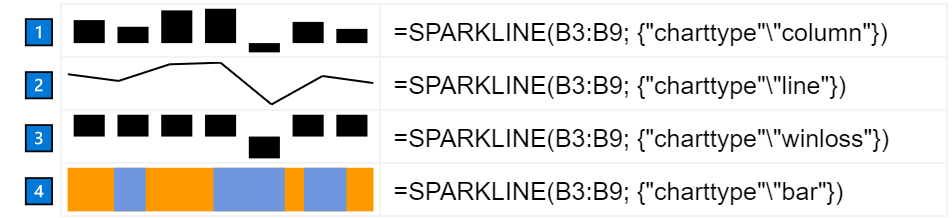
1️⃣ Pour afficher un graphique sous forme de graphique en barre ou colonne :
=SPARKLINE(B3:B9; {« charttype »\ »column »})
2️⃣ Pour afficher un graphique sous forme de graphique linéaire :
=SPARKLINE(B3:B9; {« charttype »\ »line »})
3️⃣ Pour afficher un graphique sous format « Winloss », c’est-à-dire un graphique avec les valeurs positives et négatives sous forme de colonne :
=SPARKLINE(B3:B9; {« charttype »\ »winloss »})
4️⃣ Pour afficher un graphique sous un format de graphique sur une même barre :
=SPARKLINE(B3:B9; {« charttype »\ »bar »})
Changer les couleurs et les formes des graphiques Sparkline

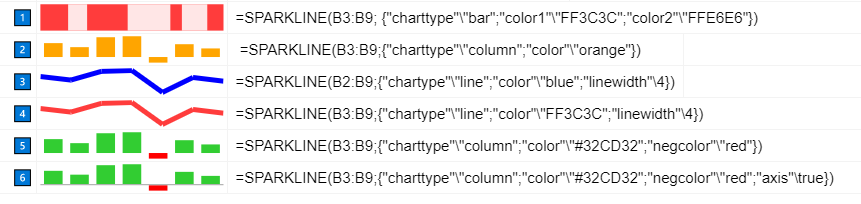
1️⃣ Pour afficher un graphique sous forme d’une barre continue en changeant les deux couleurs de base :
=SPARKLINE(B3:B9; {« charttype »\ »bar »; »color1″\ »FF3C3C »; »color2″\ »FFE6E6″})
Ici on va ajouter deux variables pour modifier la couleur des variables avec color1 & color2. On applique ici une couleur sous un format Hex, vous pouvez ajouter un # cela fonctionnera également.
2️⃣ Pour afficher un graphique sous forme de colonne avec une couleur unique ici « orange » :
=SPARKLINE(B3:B9;{« charttype »\ »column »; »color »\ »orange »})
Ici on va ajouter une couleur avec la variable simple color et non pas avec une couleur en hex mais en texte simple. Attention le texte doit être en anglais (blue, red, green …)
3️⃣ Pour afficher un graphique linéaire avec une couleur précise et modifier l’épaisseur du trait de la ligne :
=SPARKLINE(B2:B9;{« chartype »\ »line »; »color »\ »blue »; »linewidth »\4})
Ici la couleur avec l’attribut color et la couleur en format texte. Puis l’attribut linewitdth avec le paramètre 4 qui correspond à une certaines épaisseur du trait.
4️⃣ Le même graphique que le 3 mais avec le paramètre color en format hexadécimal
=SPARKLINE(B3:B9;{« chartype »\ »line »; »color »\ »FF3C3C »; »linewidth »\4})
5️⃣ Pour afficher un graphique en barre avec les valeurs positives dans une couleur verte et les valeurs négatives en rouge
=SPARKLINE(B3:B9;{« charttype »\ »column »; »color »\ »#32CD32″; »negcolor »\ »red »})
Ici le paramètre color pour afficher les valeurs positives en « vert » et le paramètre negcolor pour afficher les couleurs négatives en rouge.
6️⃣ Le même graphique que le numéro 5 avec en plus un axe des abscisses
=SPARKLINE(B3:B9;{« charttype »\ »column »; »color »\ »#32CD32″; »negcolor »\ »red »; »axis »\true})
Pour ajouter l’axe des abscisses, il faut ajouter le paramètre axis »\true
Un exemple plus visuel de l’utilisation des Sparkline
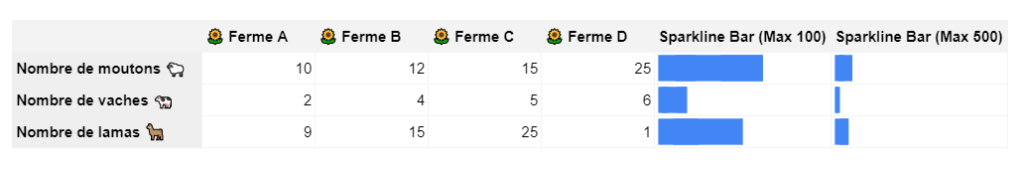
Prenons l’exemple d’un propriétaire avec plusieurs fermes qui veut connaitre le nombre d’animaux qui l’a dans chacune de ses fermes. L’idée ici serait de mettre des centaines de lignes avec tous les animaux.
Cela permettra de voir beaucoup plus facilement les sommes et de savoir quel animal il possède le plus dans l’ensemble de ses fermes.

🐑 Pour la ligne « Nombre de moutons » Sparkline Bar (Max 100) :
=SPARKLINE(E16:I16;{« charttype »\ »bar »; »color1″\ »#4285f4″; »color2″\ »#4285f4″; »max »\100})
L’idée derrière cette formule est de mettre une limite de 100 sur la plage de données sectionnées. Si la somme de la ligne sélectionnée est supérieure à 100 (« max »\100) la cellule sera complète.
🐑 Pour la ligne « Nombre de moutons » Sparkline Bar (Max 500) :
=SPARKLINE(F16:J16;{« charttype »\ »bar »; »color1″\ »#4285f4″; »color2″\ »#4285f4″; »max »\500})
Peut être plus utile dans un autre domaine que l’agriculture 😉.
Comme par exemple un suivi hebdomadière ou mensuel des ventes ou encore un suivi de nombre de leads par sources d’acquisition.
A vous d’être créatif ou d’ajouter sur vos tableaux Google Sheets des fonctions SPARKLINE !