Nous consultons tous les jours de nombreux sites internet sur nos ordinateurs ou sur nos téléphones. Certains vous ont peut-être plus marqué que d’autres et vous vous posez la question de comment ont été faits ces sites.
Dans cet article, je vais vous présenter différentes solutions qui vont vous permettre de trouver le CMS et les outils qui ont été utilisées pour la création d’un site internet.
Sommaire
ToggleQu’est-ce qu’un CMS ?
Définition et explication d’un CMS :
CMS est l’acronyme pour Content Management System. Nous pouvons traduire cela en français par un système de gestion de contenu. Un CMS est une solution qui va venir faciliter la création, la gestion et les modifications des informations sur un site internet.
Les pages web sont en très grande partie réalisées avec du code HTML & CSS. Il est ainsi tout à fait possible de créer un site internet de A à Z avec juste un éditeur de texte. Toutefois cela demande des compétences dans ces langages et cela complexifie la gestion et les modifications du site internet.
C’est pour cela que la quasi-totalité des sites internets sont créés et maintenu à l’aide d’un CMS. Un gain de temps certains et une plus grande accessibilité dans son utilisation. WordPress est un exemple de CMS.
Quels sont les CMS les plus utilisés et les plus populaires ?

Les CMS les plus populaires au monde en mai 2022 sont :
- WordPress avec 42.9% ;
- Wix avec 2.3% ;
- Squarespace avec 2.0% ;
- Joomla avec 1.6% ;
- Drupal avec 1.2% ;
- Autre(s) = 12.6% ;
- Sans CMS = 33.1%.
On constate que WordPress est aujourd’hui le leader incontesté et incontestable des CMS. Alors si vous allez sur un site internet, vous avez de très grandes chances qu’il soit géré en back par un environnement WordPress.
Si vous préférez les vidéos à l’écrit, consultez ma vidéo sur le sujet !
Comment détecter automatiquement le CMS d’un site internet ?
Je vais vous présenter trois solutions gratuites qui vont vous permettre de trouver automatiquement le CMS utilisé sur un site.
1 – Built With
Des trois solutions que je vais vous présenter, il s’agit sûrement de ma solution préférée. Elle permet de trouver le CMS qui est utilisé sur un site. Mais elle vous donne également de très nombreuses informations sur le site internet que vous lui avez donné à analyser.
Pour analyser un site et trouver le CMS utilisé, il suffit d’avoir l’URL du site à analyser.
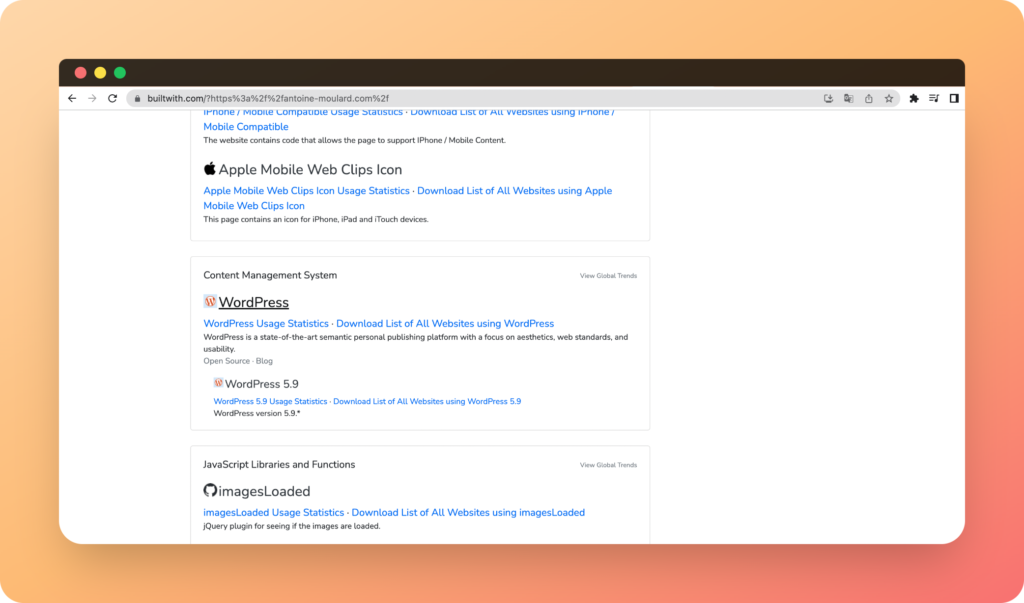
Voici le résultat que j’obtiens en analysant mon site. Parmi toutes les informations récupérées, on retrouve bien le CMS (Content Management System). Mon site utilise le CMS WordPress et on retrouve bien cela sur Built With.
En bonus, nous avons même la version du WordPress qui est utilisée.

Comme je vous le disais Built With permet de récupérer de nombreuses autres informations que le CMS utilisé comme par exemple :
- Les solutions de trackings utilisées ;
- Les Widgets & extensions mises en place ;
- La langue du site ;
- L’hébergeur web ;
- …
2 – What CMS
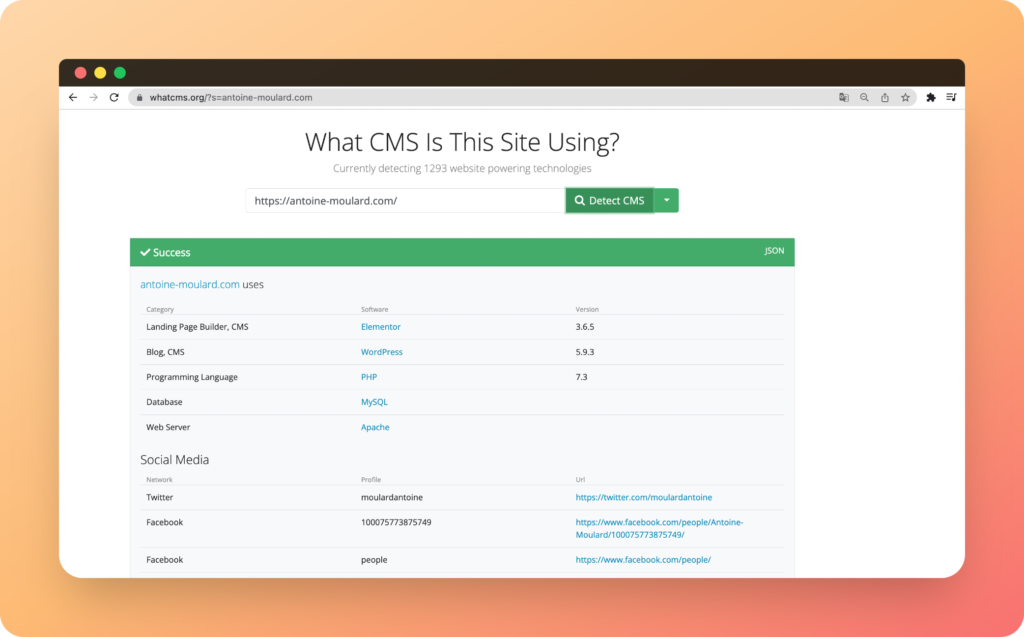
La solution la plus simple pour trouver le CMS d’un site internet. Il suffit de saisir l’URL du site et de cliquer sur Detect CMS.
Comme vous le voyez sur cet exemple, vous avez l’ensemble des informations sur le CMS et les éventuelles solutions utilisées avec le CMS.

L’outil vous permet également de récupérer les liens des réseaux sociaux présents sur le site. Toujours pratique.
3 – Wappalyzer
Une solution assez similaire à Built With, elle va analyser l’ensemble des technologies utilisées sur le site. C’est actuellement celle que j’apprécie le moins.
Cette solution ne charge pas tous les sites ou tourne en boucle en recherchant. Et vous avez une limitation car vous devrez vous inscrire pour avoir plus de crédit et donc plus d’analyse.
Il existe toutefois, une extension Google Chrome qui permet d’analyser le site sur lequel vous êtes. Plus simple et plus rapide que de retourner sur un site pour y saisir une URL pour avoir les analyses rapidement.
D’autres solutions pour trouver le CMS d’un site internet
1 – Inspecter directement le code du site
Il existe une balise Meta dédiée qui permet de déclarer le CMS utilisé. Cette balise n’a pas d’intérêt pour le référencement et les moteurs de recherche. Toutefois, elle permet de connaître l’éditeur qui a été utilisé pour construire la page.
Cette balise Meta, c’est la balise Meta Name Generator. Vous pouvez la trouver sous cette forme :
<META NAME="Generator" CONTENT="Le Nom du CMS">
Dès lors que vous savez cela, vous pouvez faire un clic droit sur une page web puis « Afficher le code source de la page ». Il vous suffit ensuite de faire une recherche dans la balise pour éventuellement trouver cette balise et donc le nom du CMS.
Il est à noter que cette balise est relativement peu utilisée.
2 – Consulter le Footer ou robots.txt
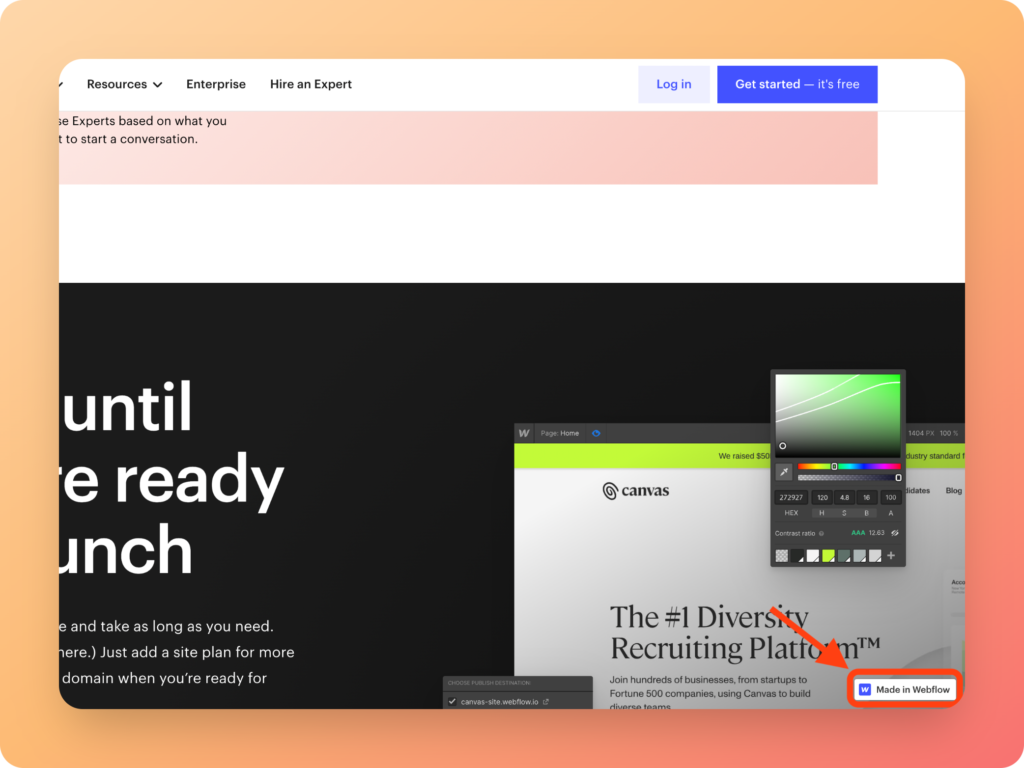
Sur certains sites vous avez une Watermark qui indique le CMS utilisé. Cela est souvent le cas quand on utilise une version freemium dans les CMS payant. Un bon exemple est le CMS Webflow qui fait cela :
On peut également retrouver le nom du builder ou de la société qui a réalisé le site dans le Footer d’un site.
Enfin une possibilité plus encore est de trouver le CMS utilisé dans le fichier robots.txt du site.
3 – Demander gentiment aux gérants du site
Vous n’avez pas trouvé le CMS qui a permis de construire le site que vous aimez tant ? Avez-vous pensé à envoyer un gentil message au support ou sur la partie contact du site ?
La grande majorité des entreprises ou des sites vous répondront, car il ne s’agit pas d’une information très confidentielle pour un site internet. Alors osez un petit message sympathique et poli pour demander le nom du CMS utilisé.
Avec une API et une liste Google Sheets (Apps Script)
Vous pouvez utiliser une API pour identifier le CMS ou les technologies utilisés sur site internet avec un Apps Script très simple.
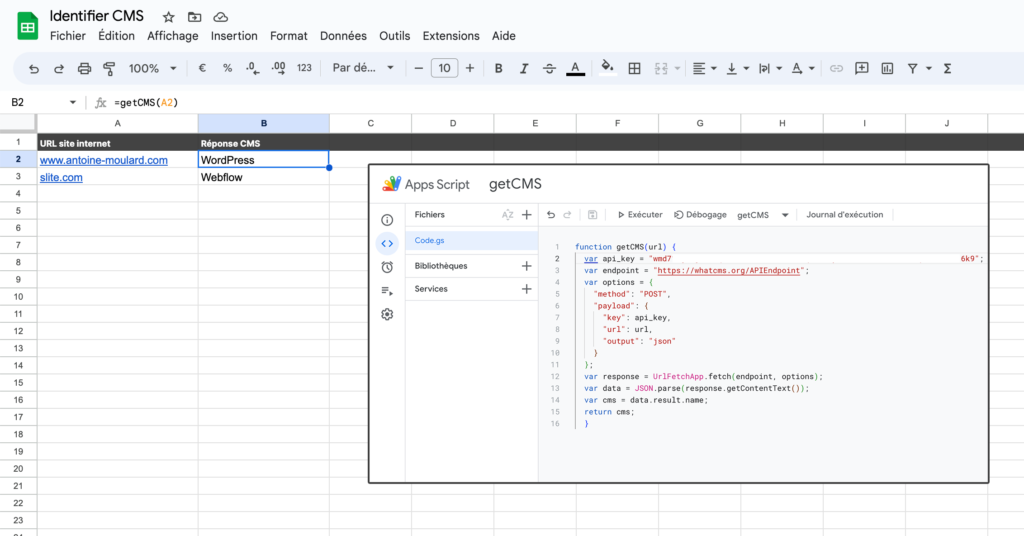
Ici il faut se créer un compte sur What CMS et récupérer votre clé API. Puis aller dans Apps Script sur votre fichier Google Sheets.
Puis venez copier/coller ce code sur votre Apps Script Google Sheets
Changez la valeur dans api_key par votre clé API What CMS
function getCMS(url) {
var api_key = "INSERER-VOTRE-CLE-API"; // Remplacez par votre clé API WhatCMS
var endpoint = "https://whatcms.org/APIEndpoint";
var options = {
"method": "POST",
"payload": {
"key": api_key,
"url": url,
"output": "json"
}
};
var response = UrlFetchApp.fetch(endpoint, options);
var data = JSON.parse(response.getContentText());
var cms = data.result.name;
return cms;
}Puis cliquez sur la disquette en haut pour bien enregistrer votre Apps Script. Vous pouvez ensuite retourner sur votre fichier Google Sheets puis utiliser la formule =getCMS(lien-site-internet)

Quelques informations complémentaires
Le CMS ne fait pas tout. Même s’il y a des différences entre les CMS, la majorité vous permettra de réaliser n’importe quel site internet. Certains CMS seront plus simples à utiliser que d’autres et certains vous permettront de créer plus d’éléments mais les différences entre les plus populaires sont assez mimines.
Aujourd’hui rares sont les sites qui partent de zéro pour la création. Généralement, on utilise un template que l’on trouve gratuitement ou que l’on achète puis que l’on vient personnaliser à l’image de son entreprise.
De nombreux CMS ne se suffisent pas à eux même pour créer des éléments sur une page web. Il faut parfois utiliser des extensions. Donc même si vous trouvez le CMS utilisé et que le site utilise des extensions, vous ne pourrez pas reproduire le même site sans ces extensions.
Il est aussi à noter que nombreux sont les sites qui utilisent plusieurs CMS. Pour vous donner un exemple, le site vitrine peut utiliser un CMS comme Webflow et la partie blog du domaine utilisera un WordPress car plus populaire et donc plus simple à utiliser pour les rédacteurs.
Si vous avez un doute sur ce point pensez à analyser les sous-domaines pour savoir s’il y a effectivement plusieurs CMS ou non.
Voilà, je pense que vous avez toutes les informations pour trouver le CMS utilisé sur un site internet.