En consultant un site internet vous avez peut être apprécié les couleurs utilisées sur le site. Et vous souhaitez maintenant les récupérer simplement pour les réutiliser.
Pour trouver efficacement les couleurs d’un site internet, il existe selon moi trois grandes méthodes que je vais vous présenter.
Sommaire
ToggleMéthode 1 : La capture d’écran (Screenshot)
Des trois méthodes, il s’agit de celle qui est la plus longue à mettre en place pour récupérer les codes couleurs d’un site. Elle va toutefois vous permettre de cibler précisément les éléments d’un site ou d’une page dont vous voulez connaitre les couleurs.
L’idée est simple, prendre une capture d’écran du site (un screenshot) dont vous voulez connaitre les couleurs puis sélectionner les couleurs avec un outil d’édition graphique.
Comment faire ?
Il suffit de vous rendre sur le site internet puis de faire une capture d’écran avec l’outil de capture d’écran ou la touche “Impr écran” sous Windows.
Dès lors que vous avez votre capture d’écran, il faut utiliser un outil d’édition graphique comme Photoshop ou Gimp et utiliser la pipette pour sélectionner la couleur dont vous souhaitez savoir les codes RGB (Red, Green, Blue) ou le code hexadecimal de la couleur (Hex).
Vous pouvez aussi utiliser des outils comme Paint ou Paint 3D. C’est une technique possible pour trouver les codes couleurs d’un site internet mais surement la plus mauvaise.
Il existe aussi des sites qui vous permettent d’extraire les couleurs d’une image que vous avez uploadée. C’est par exemple le cas avec la solution en ligne gratuite d’Adobe “Extraire le thème”
Voici le lien ou vous pouvez tester la solution :
https://color.adobe.com/fr/create/image
Regardons, une deuxième solution, les outils des navigateurs et les extensions Chrome
Méthode 2 : Les extensions Chrome et les outils des navigateurs
A – Les extensions Google Chrome :
Vous utilisez peut être déjà des extensions sur vos navigateurs pour diverses applications. Et pourquoi pas, utiliser une extension pour détecter rapidement et simplement les couleurs sur une page web.
Voici deux extensions Google Chrome que vous pouvez utiliser :
- Eye Dropper
Eye Dropper est une extension chrome avec déjà plusieurs millions d’utilisateurs et notée à 4,2/5 sur le chrome web store.
Vous pouvez l’installer via ce lien : Eye Dropper
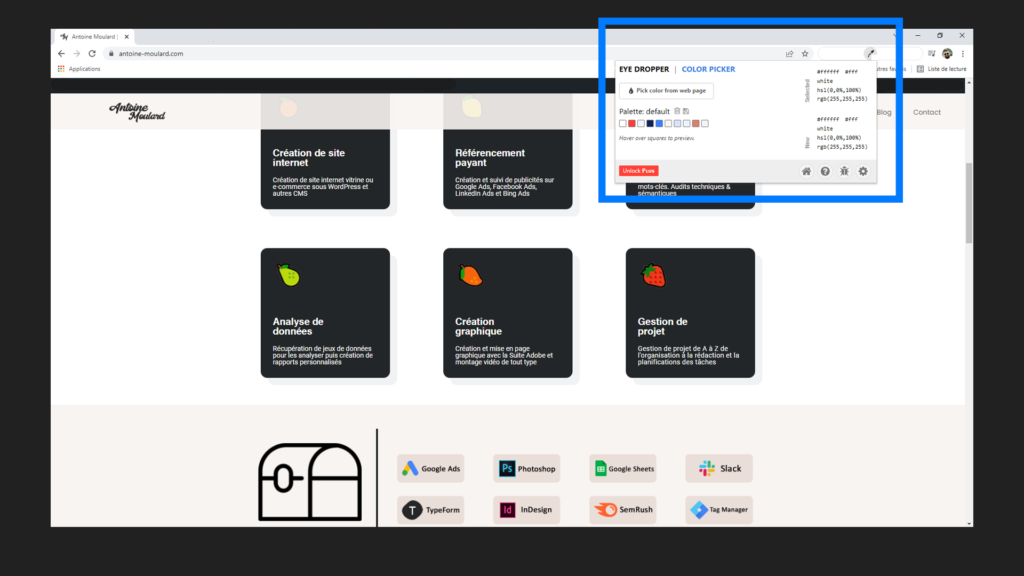
Une extension très simple à utiliser. Il vous suffit de retrouver l’extension Eye Dropper dans la barre de navigation en haut de votre navigateur puis de cliquer dessus.

Une fois cela fait vous pouvez cliquer sur “Pick color rom page web page”. Vous aurez accès à une petite pipette que vous pourrez utiliser sur l’ensemble de la page.
Il suffit de cliquer sur la zone où vous voulez pour extraire les couleurs. Vous retrouverez les couleurs sélectionnées en cliquant de nouveau sur l’extension Eye Dropper.
- ColorZilla
ColorZilla est aussi une extension chrome avec déjà plusieurs millions d’utilisateurs et qui est notée à 4,4/5 sur le chrome web store.
Vous pouvez l’installer via ce lien : ColorZilla
Une extension aussi très simple à utiliser pour récupérer les codes couleurs d’un site internet.
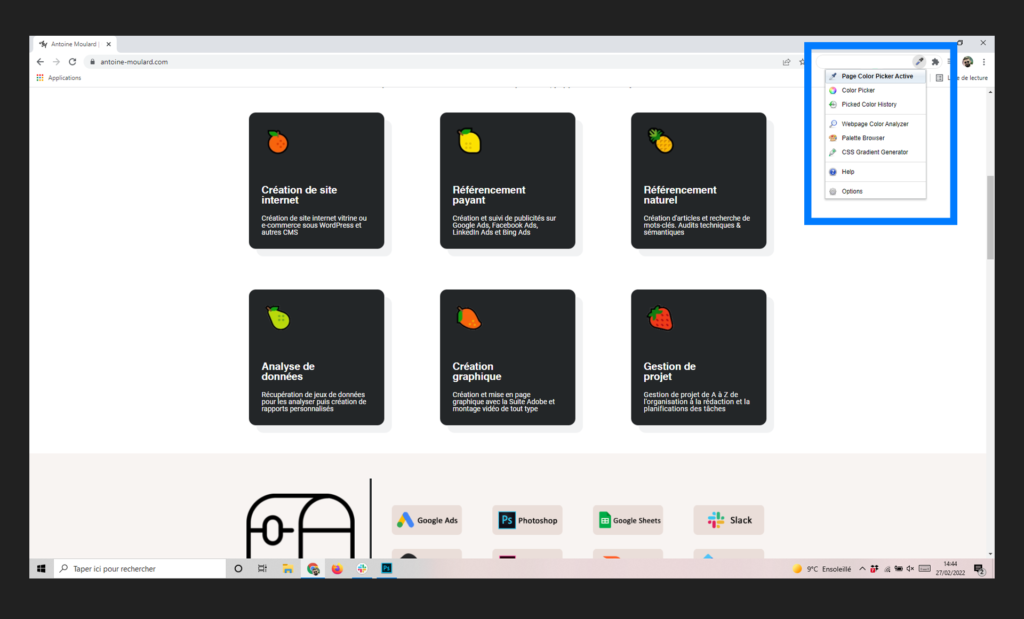
Une fois que vous l’avez téléchargée et installée, il suffit de cliquer sur l’icone de ColorZilla puis de cliquer sur “Page Color Picker Active” puis de cliquer sur les couleurs qui vous intéressent.

Vous pourrez alors retrouver la couleur que vous avez sélectionnées en cliquant sur l’icone de ColorZilla.
Une autre option intéressante de ColorZilla est “Webpage Color Analyzer” en cliquant sur cette option ColorZilla va trouver automatiquement les codes couleurs utilisés dans la page via le fichier CSS du site.
B – Les outils natifs de vos navigateurs :
Vous pouvez utiliser les fonctionnalités de base de vos navigateurs pour trouver les couleurs d’un site.
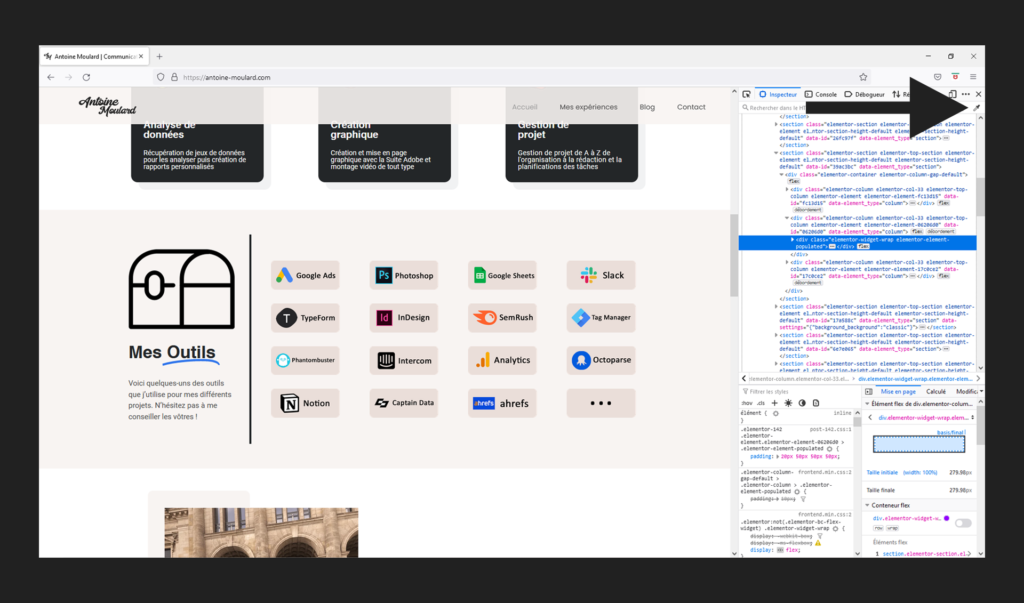
Sous Google Chrome, vous devez faire un clic droit sur une page puis cliquer sur « Inspecter », un volet va s’ouvrir.
Dans la partie style, vous pouvez voir les couleurs utilisées dans le CSS mais aussi utiliser la pipette pour par exemple extraire la couleur d’une image.
Voici un exemple de comment faire en vidéo :
Sous Firefox, vous avez aussi accès à cette pipette. Là aussi il suffit de faire un clic droit puis « Inspecter » et utiliser la pipette qui se trouve ici :

Passons à la dernière méthode pour trouver les couleurs et le code couleur utilisé sur un site, l’utilisation de sites tiers.
Méthode 3 : Trouver les couleurs avec des sites tiers via l’URL du site ou du fichier CSS
A – Via l’URL des pages et des sites internet :
Ici je vais vous présenter deux solutions qui vont vous permettre de trouver les codes couleurs d’un site simplement avec l’URL du site qui vous intéresse.
Alwane.io
Lien : https://alwane.io/
La première est surement ma préférée et la plus complète, elle s’appelle Alwane et vous permet de trouver les codes couleurs de l’ensemble du site avec juste l’URL du site sélectionné.

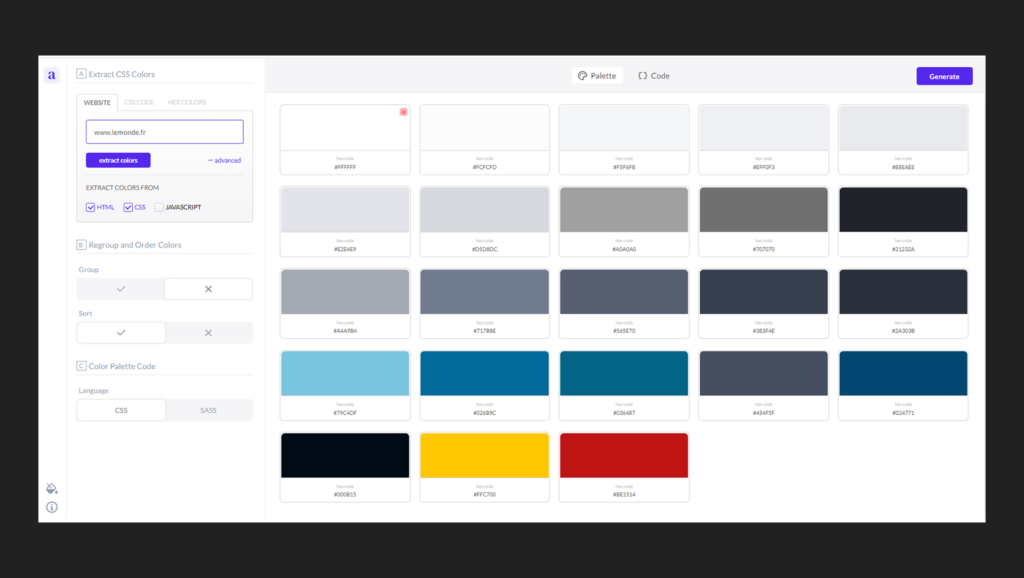
Ici, j’ai pris l’exemple du site du « Le Monde », on retrouve bien toutes les couleurs du site.
Par exemple, le rouge est utilisé pour les petites notifications « Alertes » et le jaune pour signaler que l’article est réservé aux membres payants. Toutes les autres couleurs correspondent à la charte graphique de l’ensemble du site.
L’outil Alwane, vous permet aussi de générer les couleurs, de la classer, d’extraire uniquement celles du fichier HTML etc …
Le défaut de cette application est qu’elle prend parfois vraiment toutes les couleurs disponibles. On peut facilement arriver à plus de 100 couleurs différentes ce qui est problématique.
L’autre problème, c’est qu’elle ne prend pas en compte les visuels sur une page. Ce qui peut être problématique car vous n’aurez que quelques couleurs issues du CSS et non pas de l’entièreté du site.
Color Combos
Lien : https://www.colorcombos.com/grabcolors.html
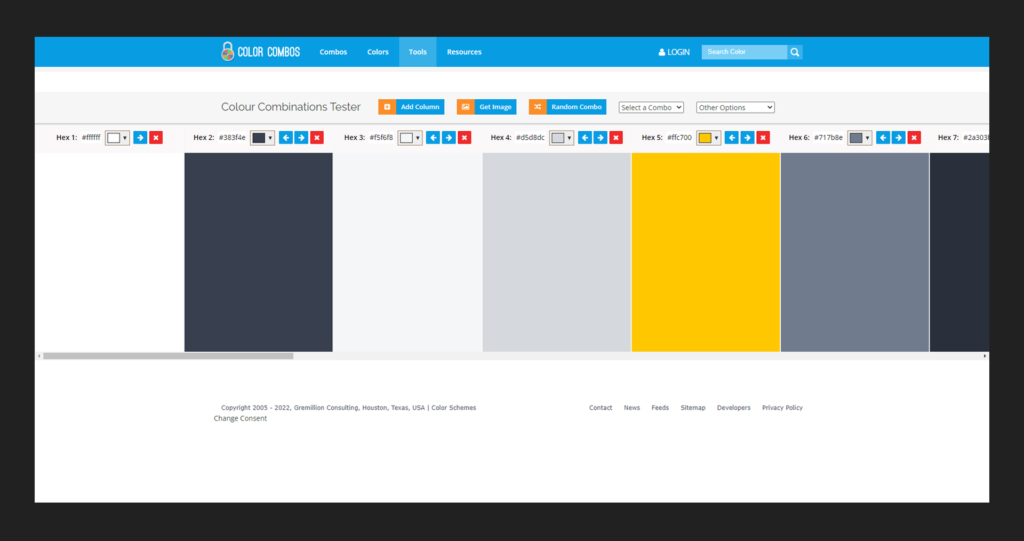
Très facile à utiliser, il suffit de vous rendre sur le site puis de copier/coller l’URL du site que vous souhaitez inspecter.
Color Combos va ensuite automatiquement vous donner les codes couleurs du site renseigné.

B – Via le fichier CSS du site (la méthode que j’aime le moins) :
Une méthode un peu plus compliquée et qui ne fonctionne pas toujours car le fichier CSS n’est pas toujours très simple d’accès pour avoir toutes les couleurs du site internet.
Hexcolor
Lien : https://hexcolor.co/css-color-extractor/
La première étape va être d’aller récupérer le lien du fichier CSS utilisé sur le site.
Le plus simple est d’aller sur le site puis de faire un clic droit et cliquer sur « Afficher le code source de la page » et trouver le lien du fichier css.
Le plus souvent, on le retrouve sur une ligne similaire à celle-ci :
<link rel="stylesheet" href="style.css">Dès lors que vous avez le lien du fichier, vous pouvez le copier/coller dans Hexcolor. Hexcolor extraira alors les couleurs présentes dans le fichier CSS.
Voilà, je vous ai présenté trois méthodes pour récupérer ou trouver les codes couleurs d’un site web.