Sommaire
Toggle1 – Connaitre l’objectif derrière la création d’un bouton web
Sur un site, il existe de nombreux boutons web pour de nombreuses actions différentes. Vous allez vouloir que certains boutons soient cliqués en priorité par rapport à d’autres.
Mais vous souhaiterez aussi que certains boutons ne soit pas cliqué par vos visiteurs. Un exemple simple de cela ? Les boutons « Annuler » ou « Retirer »
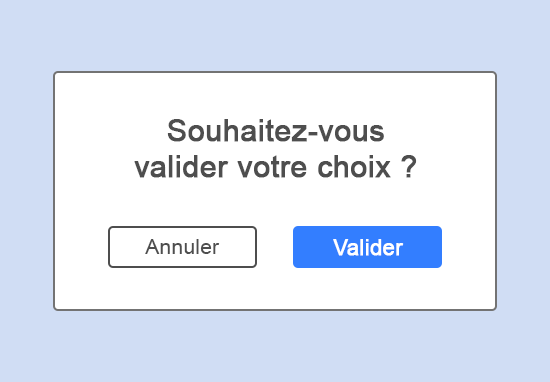
Pour un site e-commerce, vous devez mettre en place deux boutons côte à côte, un bouton « Valider » et un bouton « Annuler ».

Dans cette situation, vous allez vouloir mettre en avant le bouton « Valider » plutôt que le bouton « Annuler ». Le but étant de réduire le nombre de clics sur « Annuler ».
Voici une liste de conseils pour optimiser les boutons web de votre site ou application.
2 – Donner à vos boutons web une forme de boutons
C’est simple mais pourtant cela fait souvent la différence. La simplicité des solutions pour créer un site et les nouveaux outils de no-code tendent à mettre en place des innovations visuelles.
Il est tentant de créer des boutons web avec des formes novatrices ou de transformer des éléments visuels en bouton sur un site.
Même si cela peut paraitre être une bonne idée pour apporter une différenciation graphique à votre site. Vous allez perdre des clics car ces boutons ne seront pas compris par tous les visiteurs de votre site.
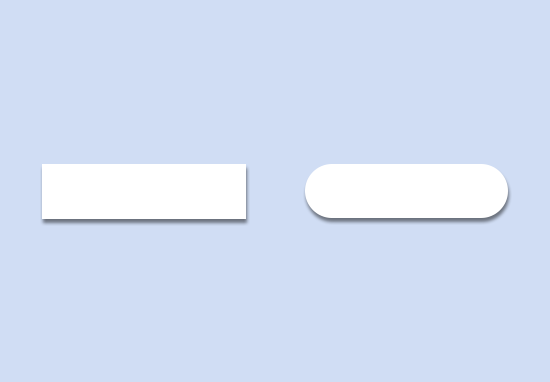
Voici un exemple que j’ai créé et volontairement exagéré pour faire comprendre cette idée de formes non-habituelles de boutons et de zones cliquables.

Sur des éléments comme cela, difficile de dire ce qui est cliquable ou non.
Le conseil à retirer de cela est qu’il faut donner des formes de boutons aux boutons web.
Les deux formats les plus classiques sont les rectangles et les rectangles avec des bords arrondis. Dans cet exemple simple, sans texte et sans couleur, on comprend rapidement qu’il s’agit vraisemblablement de boutons web cliquables.

3 – Rendre les boutons d’un site web facilement cliquables
Les boutons ont pour but d’être cliqués, il faut respecter quelques règles pour être sur que vos visiteurs puissent cliquer sur vos boutons.
A – La zone cliquable
Il faut veiller à ce que le lien soit sur le bouton et pas sur le texte du bouton. Cela arrive quelques fois de trouver des sites avec les éléments cliquables uniquement sur le texte et pas la forme du bouton.
B – La taille
Deuxièmement, vos boutons doivent être facilement cliquables en n’étant pas trop petits et spécifiquement sur les versions mobiles. Quand on crée un site internet, nous sommes souvent sur une version PC pour le créer. On oublie rapidement la version mobile.
Cela m’est arrivé plusieurs fois d’avoir des difficultés pour cliquer sur mon smartphone sur une croix pour fermer un élément et c’est assez frustrant.
C – La position
Troisièmement, vos boutons web ne doivent pas être trop proches pour éviter des erreurs de clics des utilisateurs (missclick). Sur mobile, on préférera mettre les boutons les uns au dessus des autres plutôt que plusieurs boutons web sur une même ligne.
4 – Prendre en compte les différentes étapes d’un bouton web
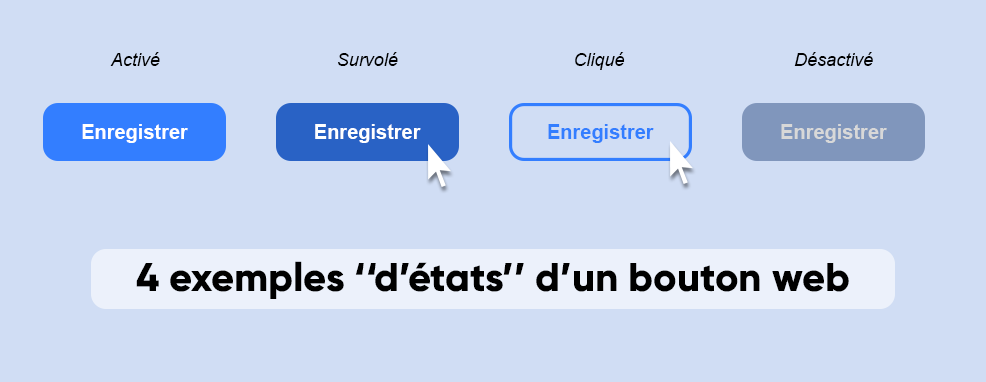
Vous l’avez expérimenté mais pas forcément remarqué. Un bouton web à plusieurs visuels en un seul élément.
Quand vous passez le curseur de votre souris sur un bouton ou cliquez dessus vous avez souvent la couleur du bouton qui change.
Sur certains sites, après avoir cliqué sur un bouton, il n’est plus cliquable et cela vous le savez directement grâce à un jeu de couleur sur un bouton.
Voici un exemple de 4 différents états d’un même bouton web pour mieux comprendre :

Pour réaliser cela, il faut s’intéresse au CSS que vous appliquez sur le bouton.
Voici un bouton d’exemple simple avec le Hover (survol du bouton) en orange et le Focus (une fois cliqué) en rouge.
<style>
button:hover{background-color:orange;}
button:focus{background-color:red;}
</style>
<center>
<button>
Bouton Exemple
</button>
</center>La forme, la couleur et la police de base du bouton est déjà prédéfinie via le CSS dans la globalité du site.
Pour en savoir plus sur le CSS des boutons, je vous invite à consulter les différents attributs possibles et applicables ici
Ces boutons stylisées permettent également d’ajouter de l’animation à votre site internet sans casser les visuels des pages. C’est aussi un facteur de satisfaction en améliorant légèrement l’expérience utilisateur de votre site.
Le conseil numéro 9 de cet article approfondie un peu plus cette notion de satisfaction lors de l’utilisation d’un site ou d’une plateforme avec des exemples très visuels de mise en place de boutons.
5 – Sélectionner vos « Primary » et « Secondary » buttons
Comme vu dans la première section, bien connaitre le but de vos boutons sur votre site web et sur vos pages est important.
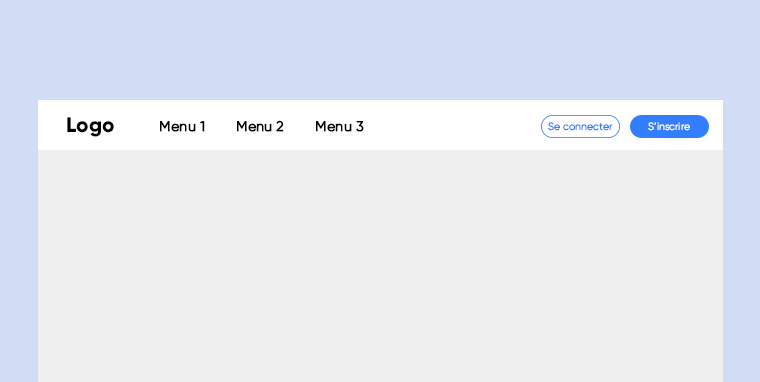
Hiérarchiser le poids des boutons sur un site est indispensable. Prenons l’exemple d’une solution SAAS et du header des pages.
Le plus généralement nous allons retrouver deux boutons. Un bouton pour Se connecter sur la solution et un autre pour découvrir ou S’inscrire sur la plateforme.

Ici le bouton « Primary » va être le bouton pour S’inscrire sur la plateforme et le bouton « Secondary » va être celui pour Se connecter.
Mais alors pourquoi cette hiérarchisation et comme la mettre en place ?
En reprenant le même exemple, le bouton pour se connecter sur votre application va être moins important que celui pour s’inscrire. Le bouton « Se connecter » induit que vous connaissez déjà la plateforme et que vous êtes déjà venu sur le site.
On va alors privilégier la première expérience sur votre site qu’une personne qui vous connait déjà depuis plus ou moins longtemps. Dans ce cas de figure, on choisira en « Primary button » le bouton S’inscrire et en « Secondary button » le bouton Se connecter.
Un autre exemple qui reflète bien cette notion de Primary et Secondary buttons est la page pour se connecter sur une solution

Pour mettre en place ce jeu de priorité, on va jouer sur les couleurs et la forme des boutons. Sur cet espace, le but est de Se connecter, Nous allons mettre en avant le bouton Se connecter avec une couleur vive et un bouton plein.
Toutefois, nous ne voulons pas perdre des visiteurs, si jamais ils se sont trompés de lien et qu’ils voulaient s’inscrire ou qu’ils ont oublié leur mot de passe.
Pour le bouton S’inscrire, nous pouvons faire un bouton avec la bonne couleur seulement avec les bordures de visibles. Et enfin pour l’oublie de mot de passe, nous pouvons ajouter un simple lien texte.
Cela permet aux utilisateurs d’aller sur l’action la plus importante et surtout celle que vous souhaitez qu’ils réalisent !
6 – L’importance des textes sur les boutons web
Les mots ont un sens et ne véhiculent pas tous les mêmes émotions et réactions. Certaines terminologies peuvent créer des interrogations, des confusions et d’autres donner plus envie de cliquer sur le bouton.
Même si ce sont des synonymes, les mots n’ont pas forcément le même sens pour vous donner un exemple :
Effacer, Enlever, Supprimer, Retirer, Annuler, Abandonner ...sont des variantes proches à l’oral mais très différentes à l’écrit et encore plus en un mot sur un bouton cliquable.
Prendre le temps de réfléchir et sélectionner les bons mots en fonction de l’action souhaitée est alors très important.
L’essentiel est de retirer l’incertitude derrière l’action du bouton et voici quelques conseils.
Utiliser des verbes d’actions pour vos CTA 💣
Plutôt que de mettre sur un bouton « Demo Gratuite » mettez « Réserver ma démo » ou encore « Demander une démo ». C’est bien plus engageant pour un visiteur.
Plutôt que de mettre « S’inscrire » sur un CTA mettez « Découvrir la solution » ou « Explorer la plateforme », « Je m’inscris », « Je découvre maintenant ».
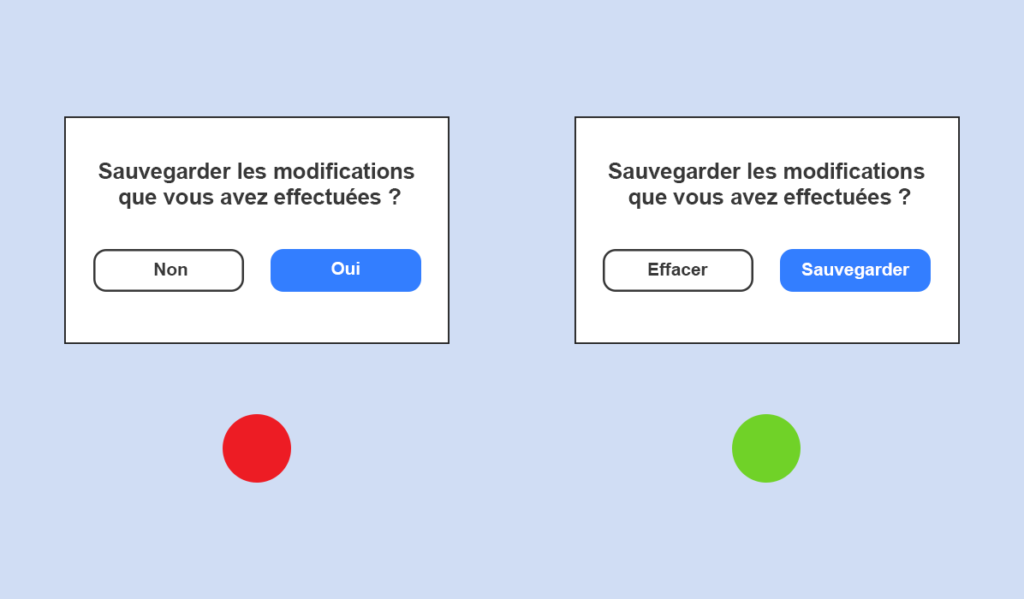
Eviter les boutons « Oui / Non » 👍👎
Pour éviter les malentendus et les erreurs de manipulation, il est préférable d’éviter de mettre des réponses en Oui ou Non sur les boutons.
Même si la majorité des personnes vont lire la question de A à Z, il est préférable de mettre le nom de l’action sur le bouton pour éviter le plus possible des erreurs et simplifier la compréhension.

Faire court ⌛
Quand cela est possible essayez de tourner vos textes pour qu’ils soient le plus court possible. « Créer un nouveau mot de passe » sera moins bien que « Mots de passe oublié ? »
Parler comme des humains à des humains 🤖
On parle souvent de référencement naturel, de crawler pour l’indexation, de Google, de bots mais au final les visiteurs de votre site restent des êtres humains.
Plus vous utiliserez un langage naturel plus vous aurez de chance de vous faire comprendre facilement et meilleur sera votre taux de clic sur vos boutons.
Ne pas mettre les textes en majuscule 🔊
Mettre en majuscule un texte à deux effets. Celui de déshumaniser vos textes et cela donne l’impression que l’on vous crie dessus ce qui n’est jamais agréable.
Faite tester vos boutons par vos connaissances 🔍
Rester seul lors de la création des éléments à destination du public est souvent une mauvaise idée. Votre vision n’est pas forcément partagée par tous.
Ce qui peut vous sembler évident pour vous ne l’est peut être pas pour la majorité des autres. Le plus simple et le plus sur c’est de faire tester.
7 – Avoir une cohérence entre tous les boutons de votre site
Là aussi pour faciliter la navigation et l’expérience des visiteurs de votre site. Il faut veiller à avoir un cohérence avec l’ensemble des boutons de votre site et des habitudes du web.
Quelques conseils logiques mais bon à rappeler :
- Garder la même taille de bordure;
- Garder les mêmes formes;
- Garder les mêmes couleurs;
- Garder les mêmes styles css (hover, focus, background-color …);
- Garder les mêmes formulation et texte sur les mêmes actions;
- Garder le même tons;
- Mettre les boutons dans des parterns habituels .
En respectant ces conseils les utilisateurs apprendront plus rapidement comment fonctionne votre produit, votre application ou votre site.
8 – Utiliser des ombrages si nécessaires
Ce point va essentiellement dépendre de la charte graphique de votre site internet. Si vous n’avez pas une forte charte graphique très différenciante et unique vous pouvez lire ce paragraphe.
Sur les pages de votre site vous pouvez appliquer un ombrage en dessous de vos boutons. Cela a deux avantages :
L’ombre créé une séparation avec la couleur de fond du site 🌑
Mettre un ombrage sur les boutons permet de faire ressortir l’élément de la page et de le mettre plus en avant que les images ou les textes d’une page. Les boutons sont alors plus visibles que sans ombrage.
Cela donne un effet plus naturel à vos boutons web 🌳
Je ne vais rien vous apprendre mais les ombrages sont partout dans la réalité et appliquer un ombrage sur un bouton va donner cet effet de relief qui va donner cette sensation que l’on peut cliquer dessus.
L’ombrage permet aussi de hiérarchiser les éléments, on comprend plus facilement ce qui est au premier plan de ce qui est au dernier plan.
Attention toutefois à ne pas mettre une opacité à 100% sur l’ombrage au risque de casser l’effet d’une ombre sur un élément.
9 – Les animations et le plaisir de cliquer
Je vous donne quelques exemples. Vous pouvez en retrouver d’autres sur ce lien avec le code disponible (HTML, CSS & JS)
10 – Prendre en compte les habitudes
Nous avons l’habitude d’aller quotidiennement sur de nombreux sites comme LinkedIn, Amazon, Facebook, Le Bon Coin … Et sur ces sites nous nous créons des habitudes sans nous en apercevoir.
Par exemple sur un champ de recherche le bouton pour rechercher est à droite de la recherche. Les paramétrages et réglages disponibles en haut à droite d’un post ou d’un site …
Des boutons web facilement trouvables
En fonction de l’action du bouton, il y a des habitudes sur une landing page ou un page d’un site on les retrouvera sous une vidéo, sous un texte.
Les couleurs des boutons
La couleur a aussi son importance. En fonction de l’action une couleur sur un site va avoir une signification.
Ainsi un bouton web vert est synonyme de OK, d’accord, continuer alors que le rouge de No, Stop, arrêter. Le bleu est souvent utilisé comme indiquant une possibilité d’aide.
11 – A/B testez et faire tester à vos connaissances
Dès lors que vous avez fait vos choix de boutons web pour votre site, le plus simple est de les faire tester à vos collègues ou vos proches. Vous pourrez voir si ils ont eu des difficultés pour comprendre ou naviguer sur votre site.
Listez l’ensemble des remarques et voyez ce qui a pu poser problème.
Vous pouvez aussi installer des solutions comme Hotjar sur votre site ou application pour voir le parcours et les zones de clics de l’ensemble de vos visiteurs sur les pages que vous souhaitez.