Photoshop et Google Sheets sont compatibles. Si vous souhaitez automatiser des créations sur Photoshop via des données que vous avez sur Google Sheets, vous pouvez très bien le faire automatiquement.
Au lieu de passer des heures à saisir les textes et ajouter les images dans chacun de vos calques pour personnaliser un visuel. Nous allons voir comment automatiser tout ce processus !
Si vous souhaitez connaître la démarche pour faire cela mais en utilisant Excel voici le lien de l’explication complète : Automatiser Photoshop via un fichier Excel
Dans cet exemple, je vais vous montrer comment personnaliser et créer automatiquement les visuels de cartes de visite pour tous les membres d’une entreprise en seulement quelques minutes.

Sommaire
Toggle1 – La création du fichier Google Sheets
La première étape va être de créer une feuille Google Sheets avec toutes les données que vous souhaitez utiliser et automatiser pour créer vos visuels sur Photoshop.
Pour notre exemple de cartes de visite, nous allons avoir besoin de plusieurs informations sur chacun des collaborateurs. Nous allons créer des champs pour :
- Un nom ;
- Un prénom ;
- Un nom de poste ;
- Une adresse mail ;
- Un numéro de téléphone ;
- Une image.
Chaque colonne devra comporter une seule variable. Le nom de chaque colonne est aussi important car nous allons l’utiliser pour nous repérer sur les variables à appliquer sur les calques Photoshop.
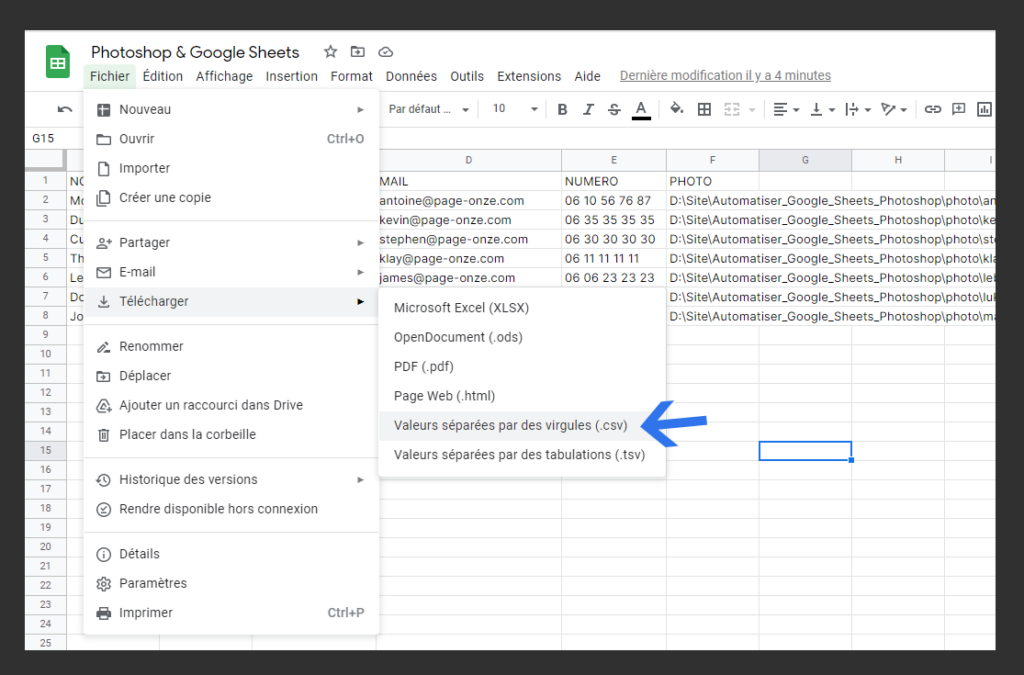
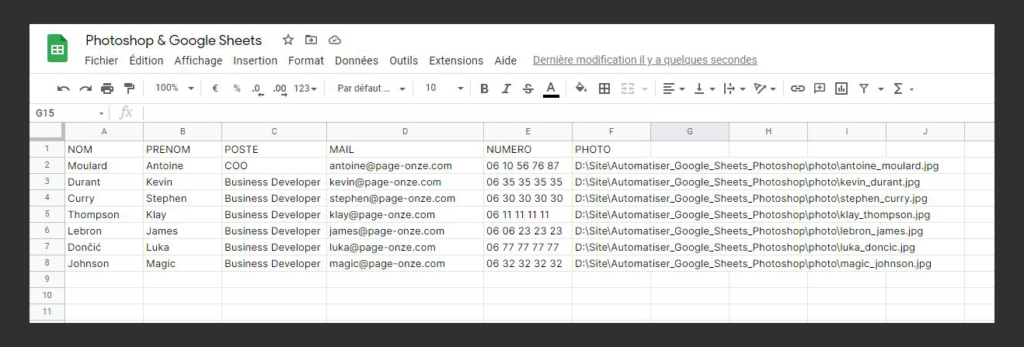
Voici un exemple de fichier Google Sheets pour réaliser cela :

Ici, je n’ai pas pris un grand jeu de données car je veux uniquement vous montrer la technique pour y arriver. Mais vous pouvez bien évidemment appliquer cette méthode à autant de données que vous le souhaitez.
Comme on peut le voir, j’ai nommé la colonne A en ligne 1 avec « NOM » et en B ligne 1 par « PRENOM » et ainsi de suite pour toutes les variables que nous allons utiliser.
La particularité de l’ajout des images
Il y a deux éléments à prendre en compte si vous souhaitez également automatiser l’ajout des images via votre fichier Google Sheets.
Premièrement, vous devez préalablement définir une taille et un format unique pour vos images. Le fait de ne pas respecter cela est d’avoir des images qui ne correspondent pas à la taille et l’espace que vous avez prévu dans votre création.
Vous devrez alors reprendre une à une toutes vos créations pour réadapter les images sur le visuel. Ce qui est le contraire même du principe d’automatisation et de simplification d’une tâche.
Deuxièmement, vous devez utiliser le lien du fichier avec le chemin complet depuis votre ordinateur, c’est-à-dire en local. (Et non pas l’URL d’un fichier par exemple).

C’est ce lien que vous devrez utiliser pour la création de votre fichier Google Sheets pour que Photoshop aille chercher automatiquement et directement les images pour les incorporer sur votre création.
Enregistrer votre fichier
Vous allez maintenant enregistrer votre fichier complété sous le format CSV (Valeurs séparées par des virgules (.csv)) pour que l’on puisse l’utiliser sur Photoshop.
2 – Création de votre fichier Photoshop (PSD)
Sur Photoshop, nous allons maintenant créer notre fichier template de cartes de visite. Ce template sera la base pour l’automatisation via le fichier Google Sheets que l’on vient d’exporter.
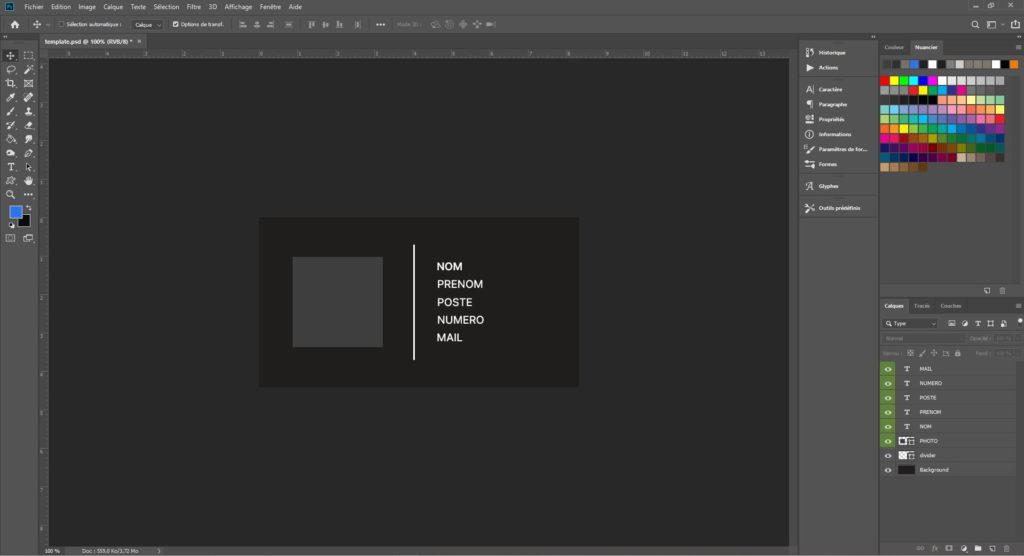
J’ai volontaire créé un fichier très simple visuellement pour bien comprendre et voir le système d’automatisation que nous allons mettre en place.

Ce qui est important ici, c’est de bien différencier chaque calque (vert sur la droite).
Ainsi, j’ai un calque pour le NOM, le PRENOM, le POSTE… C’est-à-dire chaque valeur unique que nous avons créée dans le fichier Google Sheets.
Cela va permettre de remplacer les calques par le contenu que nous avons créé et donc automatiser via la liste réalisée.
Petit rappel, pour la partie photo pensez bien à créer les visuels de la même taille que l’espace que le calque que vous avez créé. Le but est d’avoir des cartes de visite uniformes et propres.
3 – Automatisation de la saisie des textes et de la photo
Dès lors que vous avez exporté votre fichier Google Sheets et que vous avez créé le template sur Photoshop, nous allons maintenant voir comment automatiser la création de toutes les cartes en fonction du fichier que nous avons créé.
Je vous ai fait une vidéo pour vous montrer rapidement la démarche. Je vous mets également le détail dans la suite de l’article.
Accéder à la partie Variable de Photoshop
La première étape va être d’accéder à la partie Variable de Photoshop pour que l’on commence nos configurations.
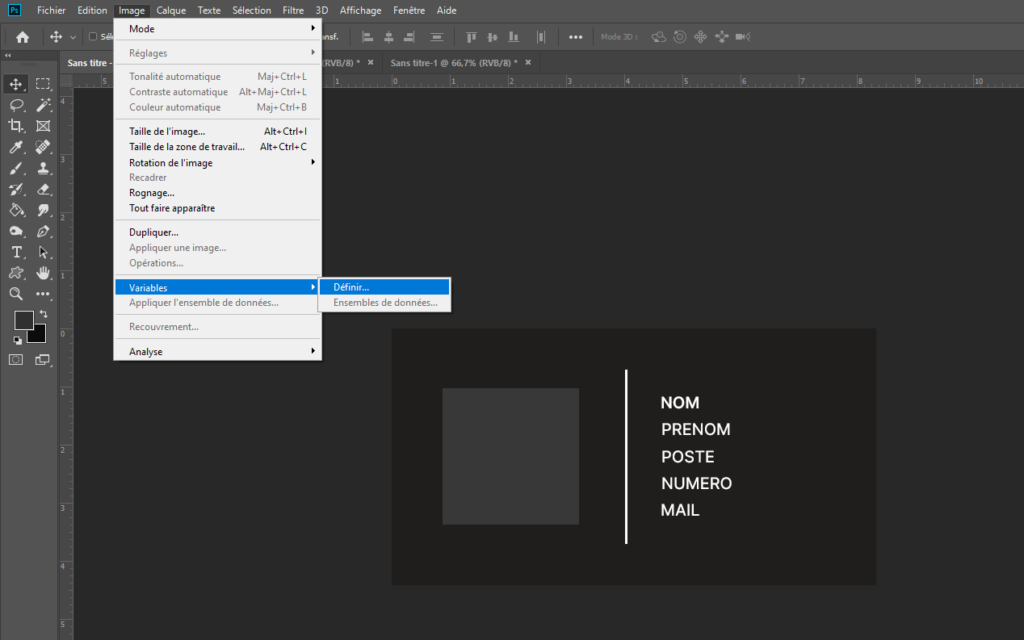
Pour cela, il faut aller dans Image > Variables > Définir

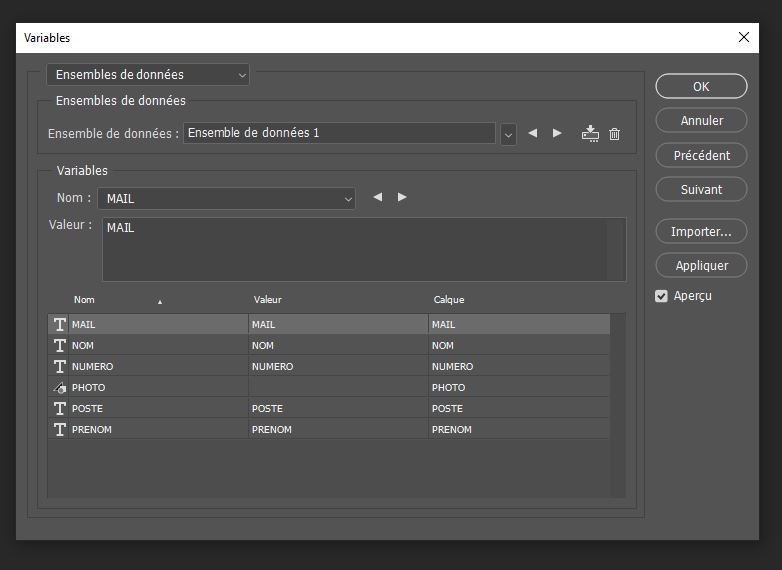
Définir les variables qui seront modifiées avec notre fichier
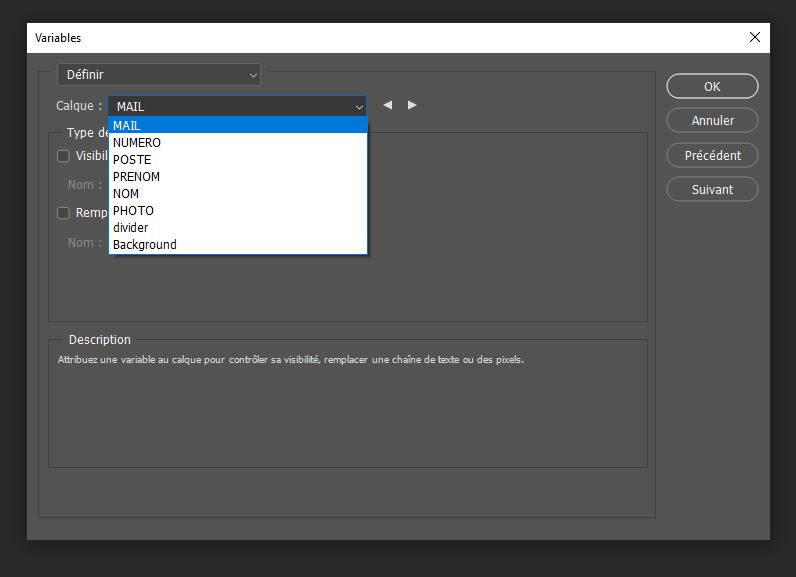
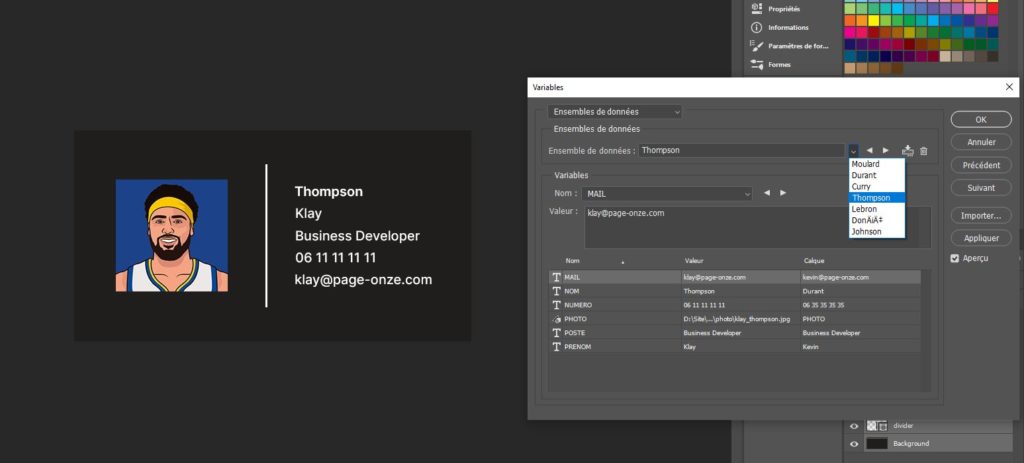
Ici, on va définir les calques qui deviendront des variables. En cliquant sur la liste des calques, on voit l’ensemble des calques que nous avions créés (MAIL, NUMERO, POSTE…).


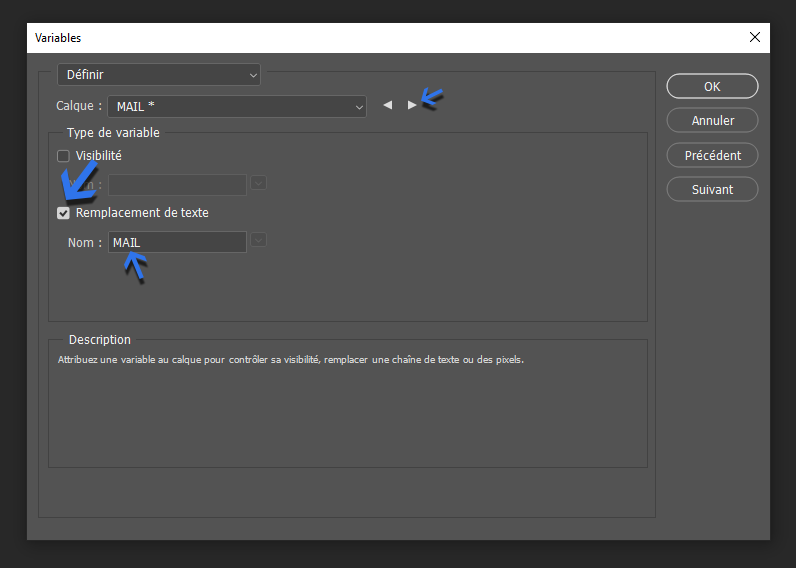
Ici, on va attribuer un nom pour les valeurs à remplacer pour chaque calque. Il faut cliquer sur la case « Remplacement de texte » puis mettre le nom de la variable. L’avantage d’avoir mis le même nom partout va vous éviter de faire des erreurs.
« Une variable de remplacement de texte remplace la chaîne de texte, laquelle est enregistrée dans un ensemble de données. »
Il faut ensuite faire la même opération pour tous les calques, vous pouvez cliquer sur la flèche de navigation à côté de la ligne « Calque : »
Quand vous avez fait cela sur l’ensemble des calques à modifier, vous pouvez cliquer sur « Suivant » et nous allons passer à la partie ou l’on va importer le fichier que l’on a créé précédemment.
Importer le fichier CSV Google Sheets
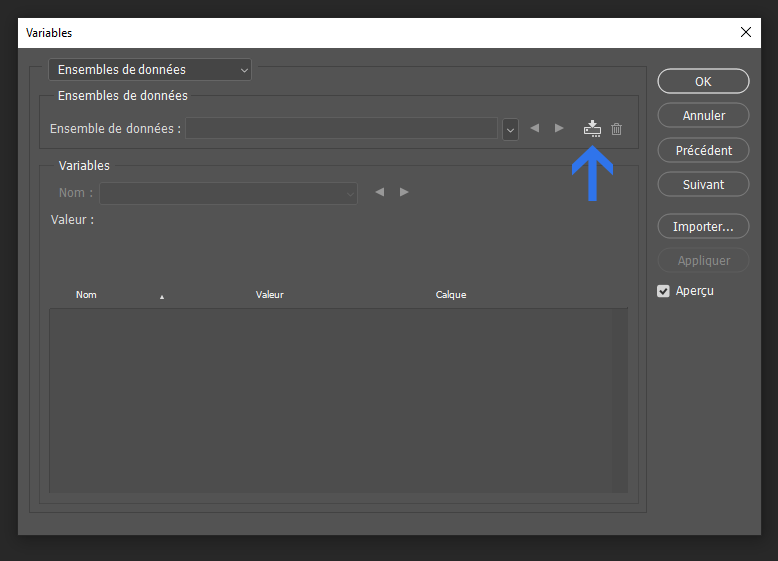
Nous allons dans un premier temps cliquer sur ce bouton qui s’intitule « Créer un nouvel ensemble de données, d’après l’ensemble de données actuel ».

Avec les informations que l’on avait déjà saisies, vous allez voir les colonnes avec les bonnes valeurs.
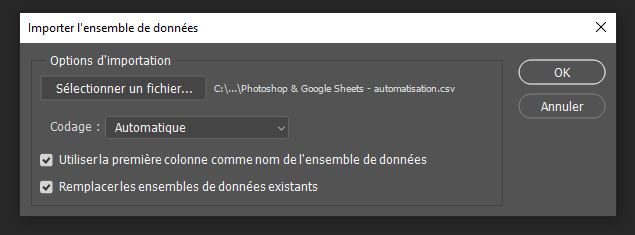
On va ensuite cliquer sur « Importer » pour aller récupérer et importer le fichier Google Sheets avec nos jeux de données.
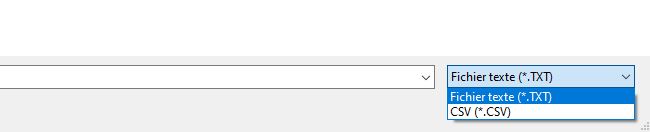
En cliquant sur « Importer » vous verrez apparaître cette box, il faut bien cocher les deux cases. Puis il faut aller sélectionner un fichier et donc notre fichier CSV.
Attention de base quand vous allez chercher votre fichier, il va chercher uniquement les fichiers txt, il faut aller trouver le fichier CSV.
Une fois votre fichier importer, vous pourrez tester en cochant la case « Aperçu » puis en sélectionnant les différents calques générés.
Vous pouvez ensuite cliquer sur « Appliquer » puis sur Ok

Exporter chaque création en dans des fichiers PSD séparés.
Tout est bon, on va maintenant exporter toutes les variantes des créations en fichier PSD unique.
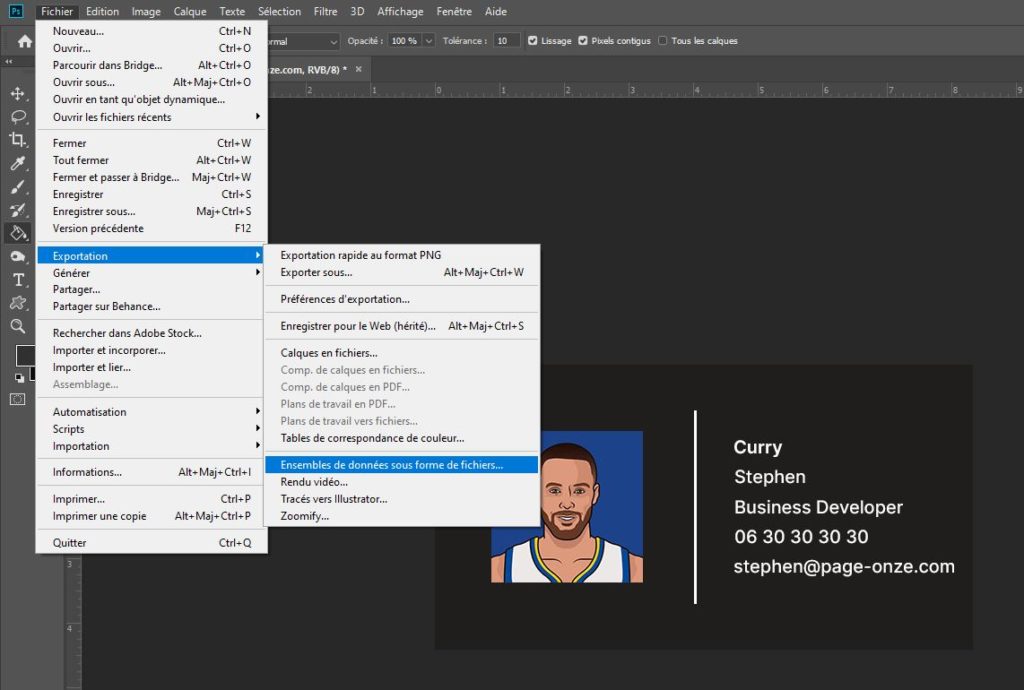
Pour cela, nous allons aller dans Fichier > Exportation > Ensembles de données sous forme de fichiers…

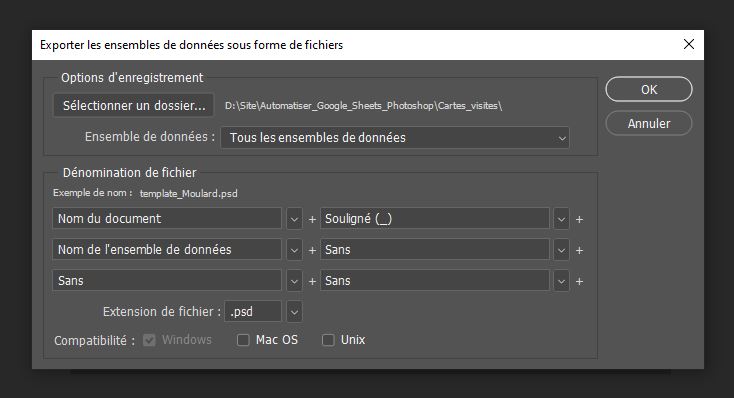
Une fenêtre va s’ouvrir, elle va vous permettre de définir vos préférences pour l’exportation des fichiers. Dans un premier temps, il faudra sélectionner le dossier dans lequel vous voudrez que tous les fichiers soient sauvegardés.
Puis les autres paramètres vous permettent de mettre en place la nomenclature des fichiers que vous souhaitez. Vous pouvez laisser les paramètres par défaut.
Vous avez un exemple de dénomination de fichier qui est affiché. Sur ce screenshot, Exemple de nom : template_Moulard.psd
Vous pouvez ensuite cliquer sur Ok

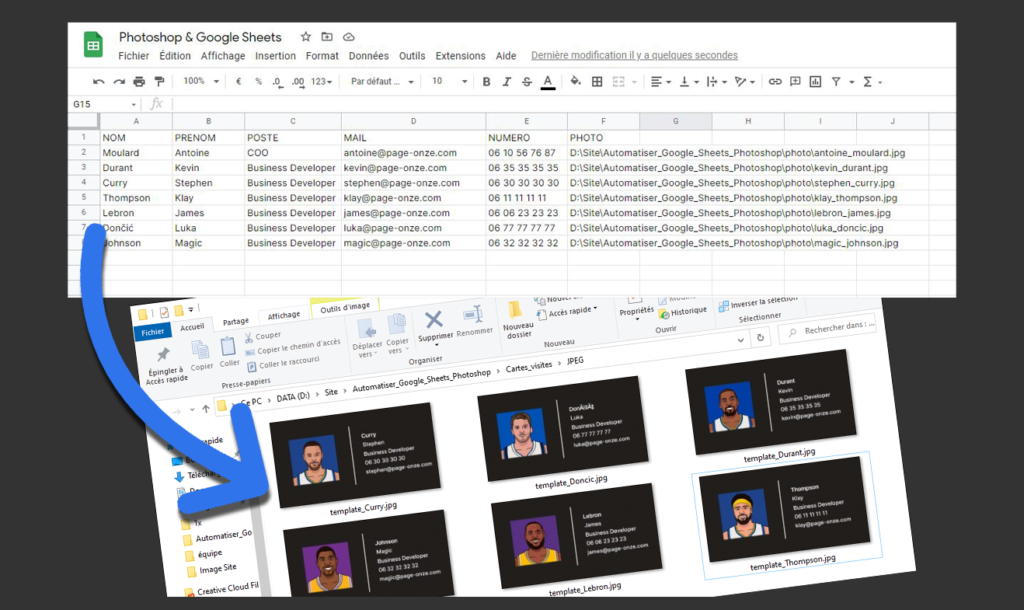
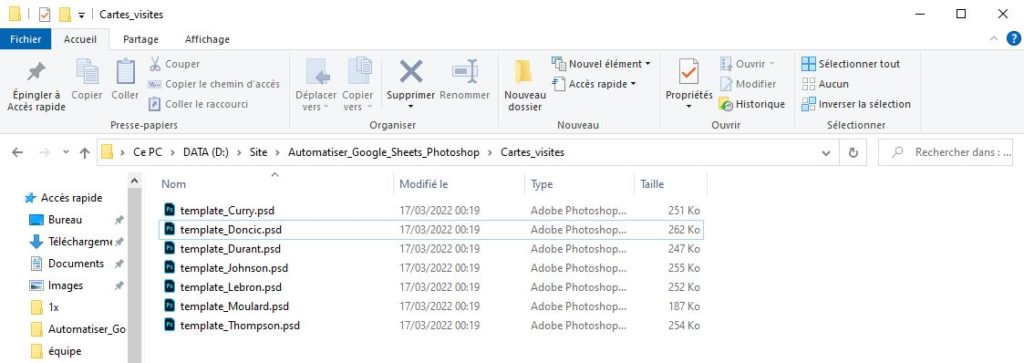
Comme vous le voyez tous les fichiers PSD ont été créés en une fois et tous personnalisés avec les données que vous avez ajoutées dans le fichier Google Sheets.

4 – Convertir en masse les fichiers PSD en fichiers images
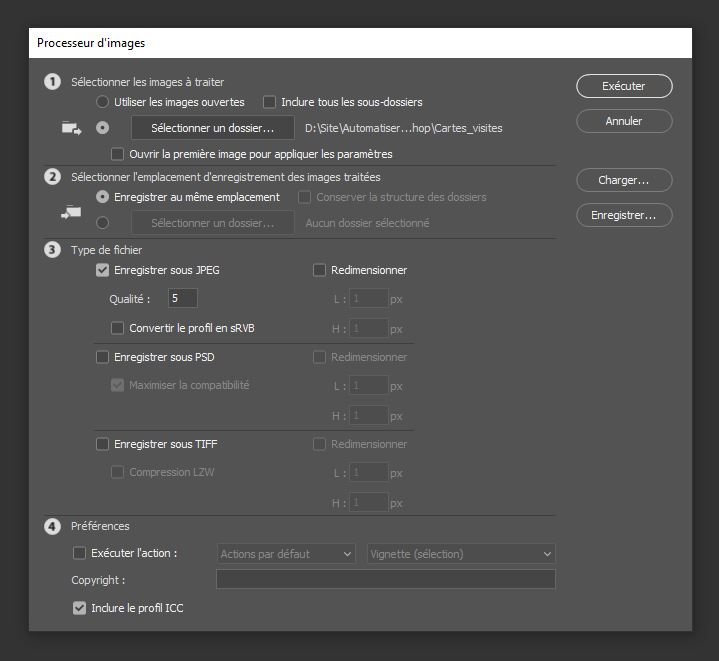
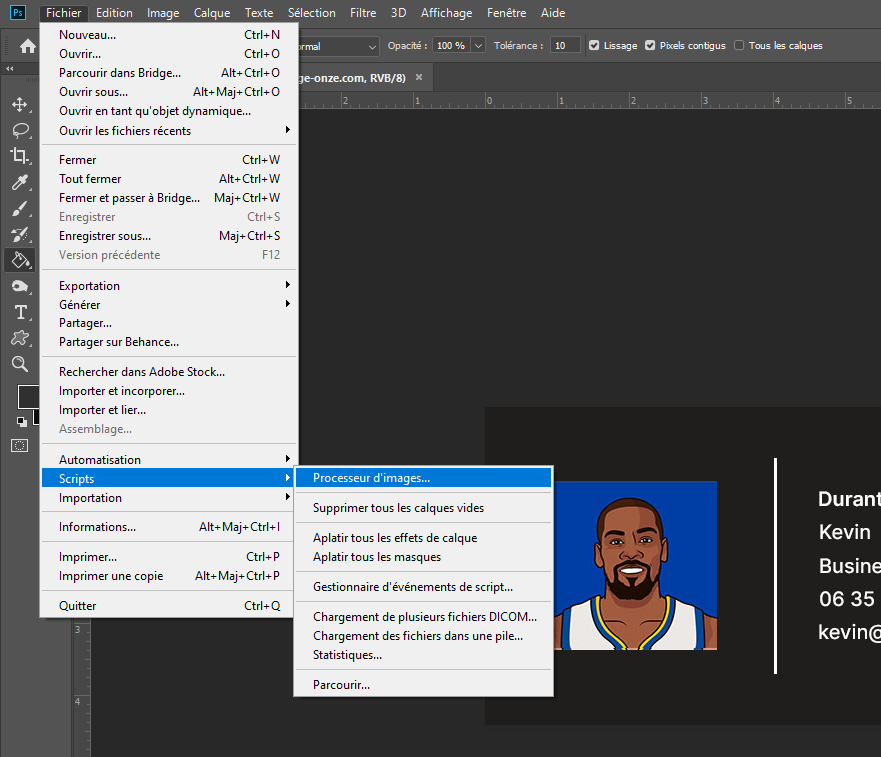
Très simple, on va passer par les scripts de Photoshop. On va aller dans Fichier > Scripts > Processeur d’images.

Ici, il faut suivre les trois étapes(mais vous pouvez laisser les options par défaut).
- Premièrement on va aller sélectionner le dossier qui contient l’ensemble des fichiers PSD que nous avons générés.
- Deuxièmement, il faut sélectionner le dossier ou l’on veut que toutes les images soient stockées.
- Troisièmement, il faut choisir le type de fichier que l’on veut à l’export. Dans notre exemple on utilisera des fichiers JPEG.
Vous pouvez ensuite cliquer sur « Exécuter ».
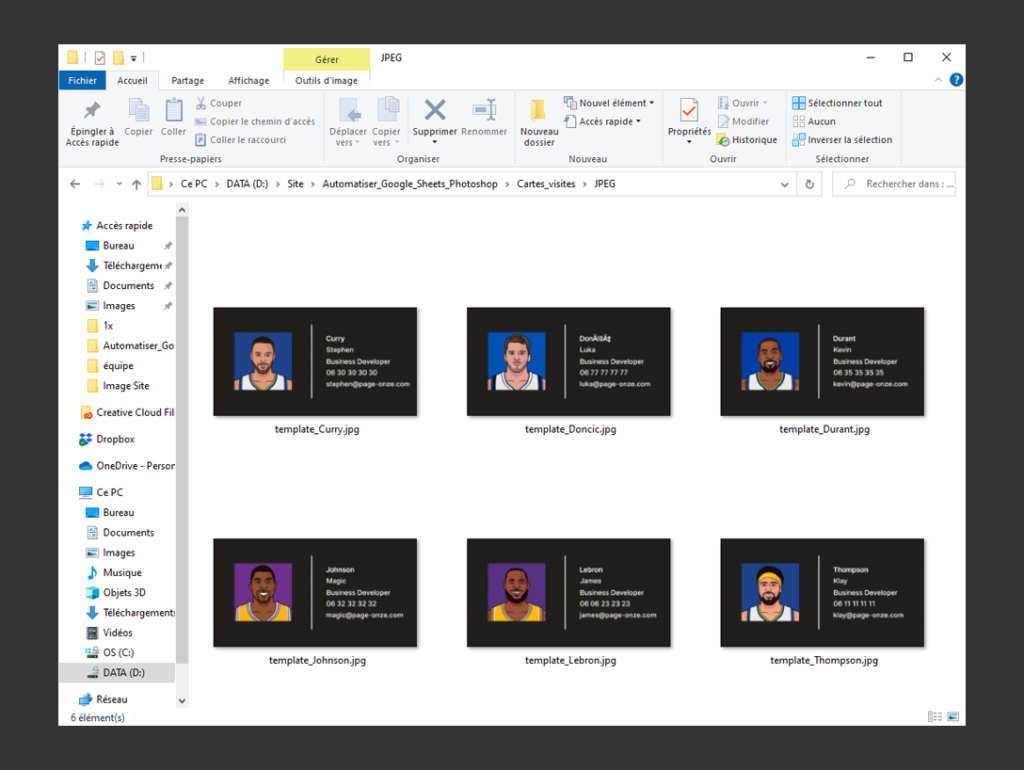
Et voilà le résultat :

Les images que j’ai utilisées pour les photos viennent du site : https://www.statmuse.com/